劇透預警:本文包含對——《戰神諸神黃昏》序章boss戰演出;《王國之淚》最終boss戰演出;《君與彼女與彼女之戀》核心詭計;《邊獄巴士》第六章演出;《本所七大不可思議》序章部分劇情——的劇透,請酌情閱讀。
遊戲UI向來是遊戲的重要組成部分,好的UI簡約清晰,渾然一體,與遊戲的藝術風格相得益彰;糟糕的UI繁雜臃腫,風格割裂,讓玩家還未開始遊戲便深感不適。

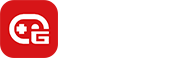
如果談到UI設計最具風格化的遊戲,相信很多玩家第一時間想到的都是《女神異聞錄》系列
當然,本文並不準備討論如何設計出優秀的遊戲UI:正如這個看起來有些奇怪的標題所言,我們將探討的主要問題是——UI是如何輔助,甚至是昇華敘事的?
#01
··Diegetic UI··
這個話題其實並不新鮮:早在2009年的一篇名爲“Beyond the HUD - User Interfaces for Increased Player Immersion in FPS Games”的論文中,就有人提出了Diegetic Representation,即敘事性UI的概念。
Diegetic詞源來自希臘語diegesis,即敘事。該詞被主要用於電影和遊戲中的音樂(音效)設計,即畫內音Diegetic Sound和畫外音Non-digetic Sound。用遊戲來舉例的話,像動作遊戲中的武器打擊音效,怪物的嘶吼等能被遊戲人物感知到的聲音即爲畫內音,而按鈕音效,背景音樂等則屬於後者。
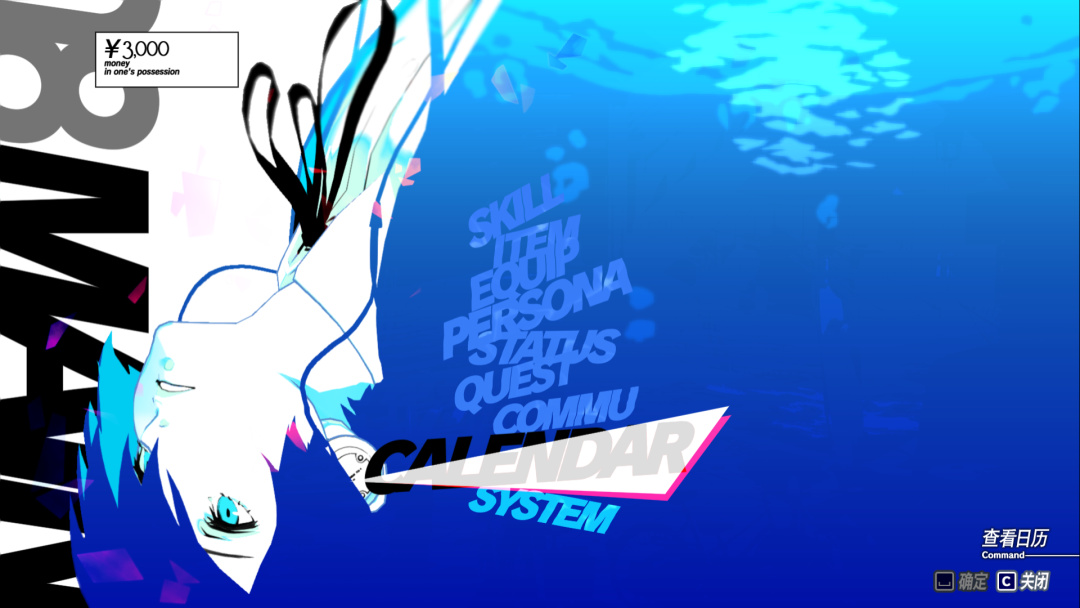
上文所提及的論文將這種概念引申到遊戲UI當中,再考慮到遊戲本身的特性,依據UI是否在遊戲劇情和遊戲空間中,將其分成了如下圖所示的四個大類。

但這種分類方式,並不能很好地反映出UI對敘事的作用,同時這十幾年來meta一詞在遊戲界的意義也發生了較爲明顯的變化。
因此,我個人比較簡單粗暴地將敘事性UI分爲三種:通過重構來加強表現,但不參與到敘事層當中的重構式UI;與遊戲敘事層緊密融合的沉浸式UI;將敘事層與現實(玩家)視角聯繫起來的,極大影響敘事層的META UI。
#02
·· 重構式UI ··
重構式UI,顧名思義,是對遊戲原有UI進行的重構/變形,以此達到某種敘事效果,其往往以原UI爲基礎,主要面向玩家,並不位於敘事層內,因此不爲遊戲內角色所感知,也不會影響到遊戲中的角色。舉個例子,在很多遊戲中,玩家受擊時屏幕會震動/邊緣泛光,而在較低血量時視野會變紅變暗——這種設計顯然不符合現實邏輯,是對原有屏幕HUD的重構,作爲一種低血量的警示。
這種UI在近些年的一些遊戲中被用來增強演出效果。《戰神:諸神黃昏》中就有一段相當出彩的運用:序章的雷神索爾boss戰,製作組有意設計了一段不明顯的“劇情殺”:奎爺血量歸零後,彈出了傳統的死亡畫面,但沒有“按x鍵重新戰鬥”之類的提示語——此時,索爾冷笑一聲,“休想,我說完事了纔算完”,隨後用雷神之錘把奎爺電活,強行脫離了死亡畫面。這段劇情通過對死亡UI的巧妙應用,把索爾嗜戰強大的形象刻畫的淋漓盡致。

無獨有偶,《王國之淚》中也採取了類似的輔助敘事UI。最終boss蓋儂共有四個階段,在第二階段開始時,蓋儂被玩家打空的血條會逐漸恢復,然後超出上限不斷延伸,直至到達屏幕最右端,以此來表現其可怖。

看着很唬人但實際相當弱
UI是伴隨玩家整段遊玩過程中不可或缺的一部分,因此對其的改造/重構便會天然地帶來一種強烈的反差感,在關鍵的劇情節點恰當地運用便可給予玩家極大的震撼。

魂系列和只狼中特定boss的特殊擊殺UI也可以說是一種重構式UI
#03
·· 沉浸式UI ··
沉浸式UI指的則是位於敘事層中,能爲遊戲角色所感知到的UI,其往往與遊戲世界相融合,能帶來極佳的代入感和沉浸感。
說到沉浸式UI,不得不提的一部作品是EA的《死亡空間》:這款09年的遊戲展現出了超越時代的UI設計。本作並沒有使用血條,子彈數等相當常規的射擊遊戲HUD,而是將所有的信息融入進了遊戲世界裏:主角衣服上的脊柱狀燈帶即爲生命值,剩餘子彈數則以LED燈的形式標註在男主手中的槍支上,揹包,武器升級,掉落物品信息等UI界面也都以全息影像的形式展現在遊戲世界中,既保留了原有的信息供給能力,同時完美地融入遊戲世界,帶來了近乎完美的沉浸感(對於恐怖遊戲來說尤其重要)。

《死亡空間》的UI放到今天仍不顯過時
《死亡空間》的這種沉浸式UI毫無疑問是UI設計的版本答案,既能同正常UI一樣爲玩家提供足夠的信息,同時和敘事層完美融合,讓玩家更好地代入而不會出戲。由於不同遊戲有不同的世界觀和背景,其沉浸式UI的設計邏輯也各有不同,講起來比較麻煩,所以就多放點圖片了。

全境封鎖2,比較經典的全息影像設計

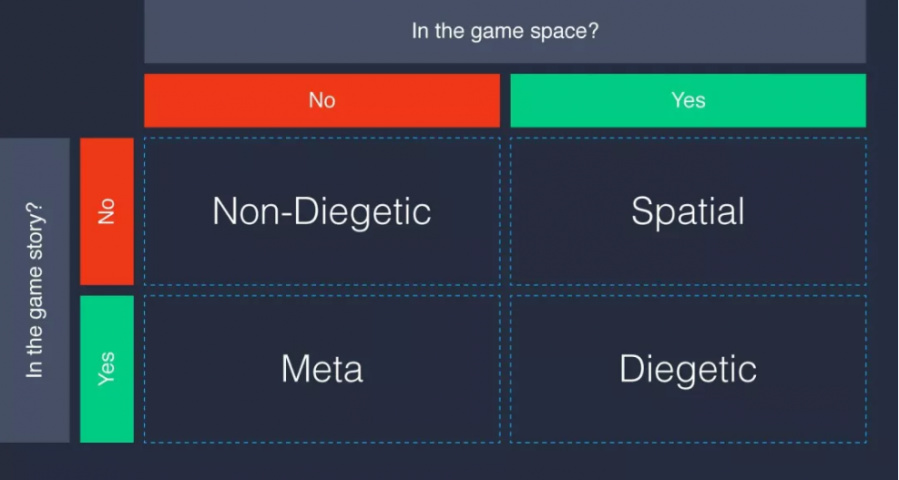
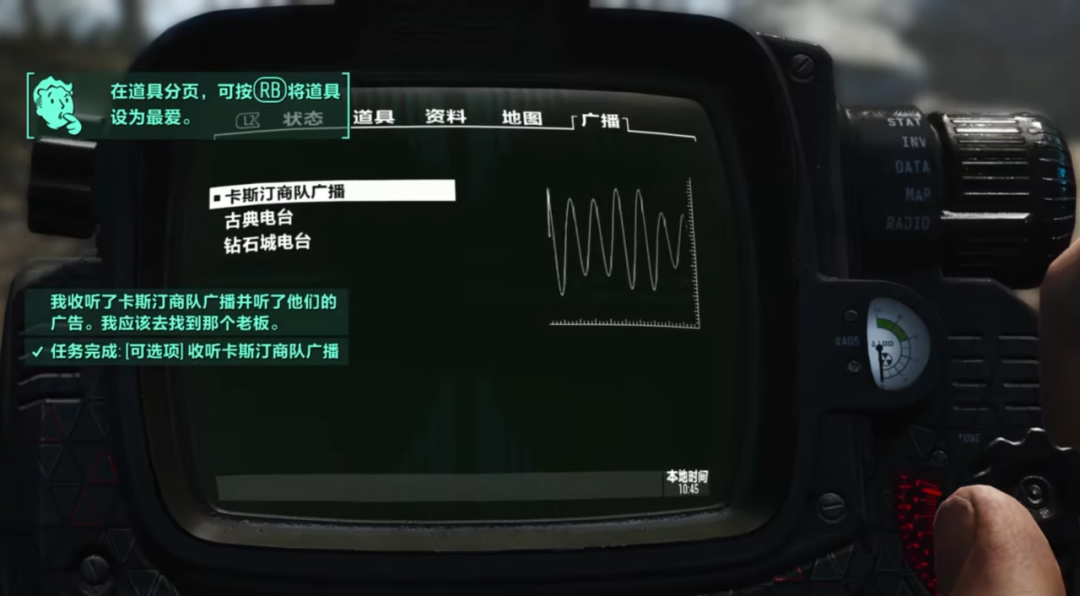
輻射4的嗶嗶小子,復古又未來的真空管朋克

美末2的槍械升級畫面,打磨得相當精緻

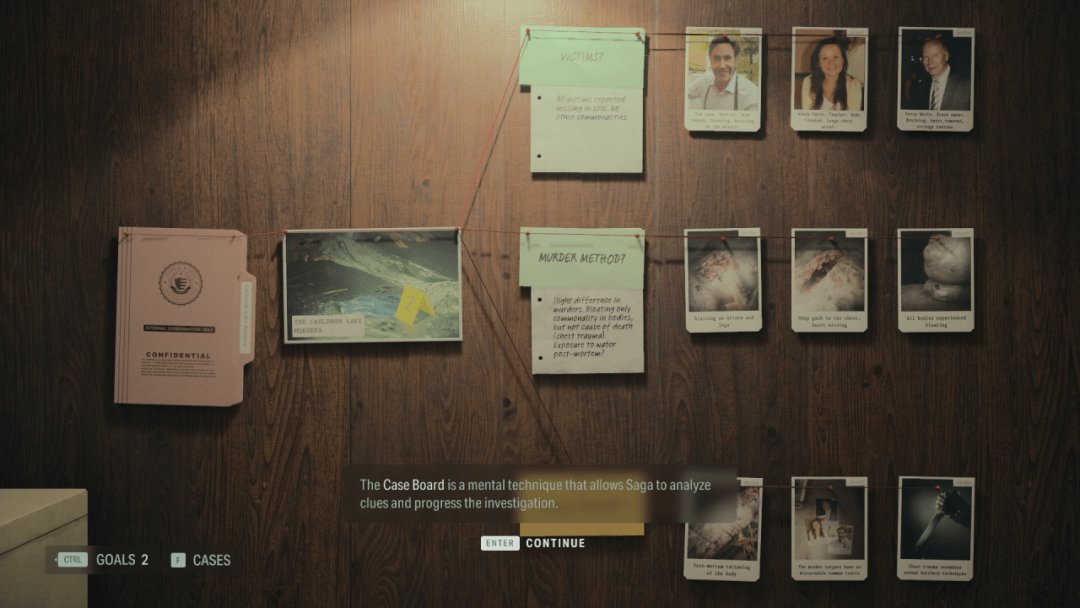
心靈殺手2,女主心靈殿堂中的案件板,能夠幫玩家梳理劇情線索
#04
·· META UI ··
前兩種Diegetic UI均可以視作一種輔助型的敘事UI,或是增強劇情的表現力,或是增強沉浸感與代入感。而我們接下來要討論的META UI可能有些喧賓奪主之嫌:其本身將參與到核心的遊戲敘事之中。
在聊META UI之前,我們得先聊聊什麼是META。META遊戲最核心的特點便是打破了第四面牆(第四面牆,戲劇術語,傳統的鏡框式舞臺一般僅有三面牆,第四面牆指的是演員與觀衆之間的概念性的阻礙,打破了第四面牆便是指跨越了這一層阻礙),將遊戲內的敘事層和遊戲外的玩家聯繫起來。
這種“破牆”的過程可以通過很多手段實現:最直接的敘事手法便是遊戲中的角色與玩家對話(《史丹利的寓言》中的旁白,《君與彼女與彼女之戀》中的美雪),即敘事層與玩家層直接相連。這種META手段中UI的戲份較少,不過也有特例,例如前年的獨立解密遊戲《There Is No Game》中,作者將遊戲UI從遊戲中抽象出來,作爲第一關的主要解密對象。

名場面,棒球棍

通過傾斜進度條來強行進入遊戲
“破牆”的本質就是將敘事層與敘事層的外界打通,而敘事層的外界不僅僅有玩家:UI在玩家視角里也算是敘事層的外界。因此另外一種“破牆”手段就是敘事層與敘事層外UI的互動。
不過這時候設計重點並不在於如何設計UI——被用作meta的UI爲了凸顯其外界性,反而是越普通,越接近玩家理性觀念中的“普通的UI”越好——而是如何去讓敘事層去運用,改變甚至去摧毀原有的UI。
《Undertale》可以說是這方面的頂尖作品,各種操縱UI,將meta的特性發揮到了極致。我個人希望大家有機會去品鑑一下這部作品,因此就不過多贅述了。《邪惡冥刻》爲了彰顯其meta特性,在開始界面的UI就玩了個小把戲:本作是已經被人使用過的“詛咒遊戲”,因此沒有NEW GAME,只有CONTINUE。

不知道的還以爲買到二手遊戲了
手遊《邊獄巴士》的第六章,玩了個“Clear All Cathy ≈ Clear All Caches”的諧音梗,將遊戲開始UI搬出來,讓玩家親手做出清除凱茜的決定,也算是挺有表現力。

唉,諧音梗
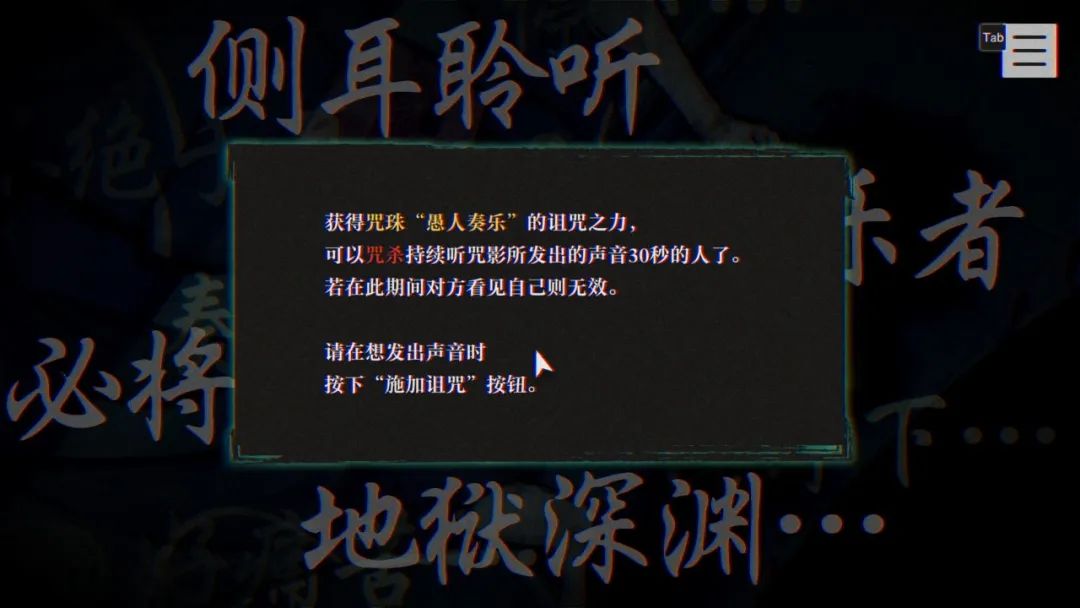
去年發售的一款懸疑恐怖AVG《本所七大不可思議》中,也曾運用到了這種敘事技巧。爲了破除某種“聽到聲音30s就會死”的詛咒,玩家需要關閉遊戲內的音量來破關。

UI曾經是遊戲業界中被經常性忽視的一環,不過這兩個世代的UI設計可謂進步神速,沉浸式UI和整套的高度風格化UI都快成爲主流3A的設計標配了,甚至有時候還因爲過於重視設計感和華麗性而忽視了UI最根本的功能性和易達性(點名批評《霍格沃茨之遺》)。
但通過對UI的重構,或者說對META UI的運用來增強劇情表現力,這種側重於敘事的UI運用方式還是比較罕有的。未來的獨立遊戲廠商和各路大廠或許可以在這個方面探索一下。畢竟相較於在演出上瘋狂堆料,用點Diegetic UI的小點子可以說是既有趣又省錢了。
更多遊戲資訊請關註:電玩幫遊戲資訊專區
電玩幫圖文攻略 www.vgover.com