如果你想要給桌面配上不錯的色彩搭配,或者是自己嘗試配色卻沒有什麼靈感,不妨一起探索一下給各位盒友推薦的幾個配色網站
(兄弟們,感到有用的話來點盒⚡️支持一下)
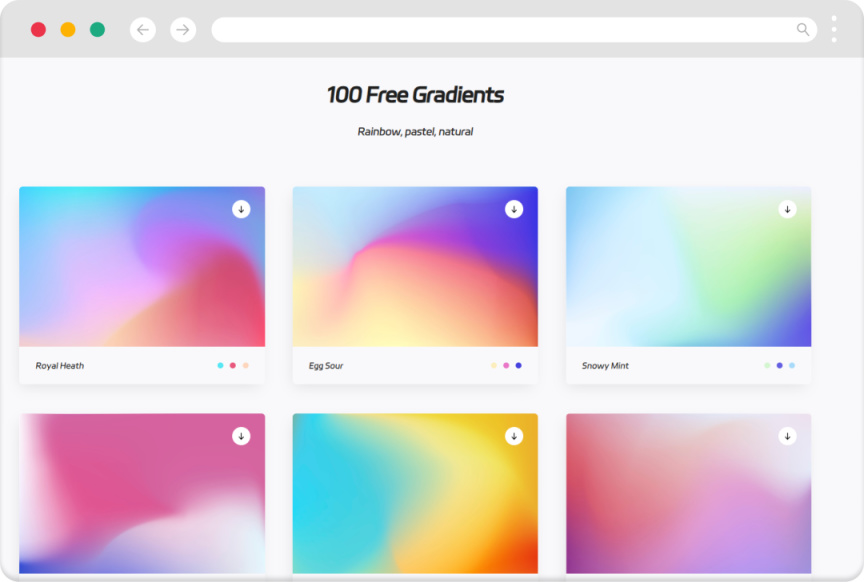
1.Free Mesh Gradient Collection

Free Mesh Gradient Collection是一組免費的漸變背景,使用網格圖案製作。這些漸變背景都是經過優化的,可以在各種屏幕上呈現出最佳效果。這個集合包括超過100種不同的漸變背景,用戶可以免費下載並使用。
使用建議:💼 專業背景 || 耳目一新 🙂
訪問地址:ls.graphics/meshgradients
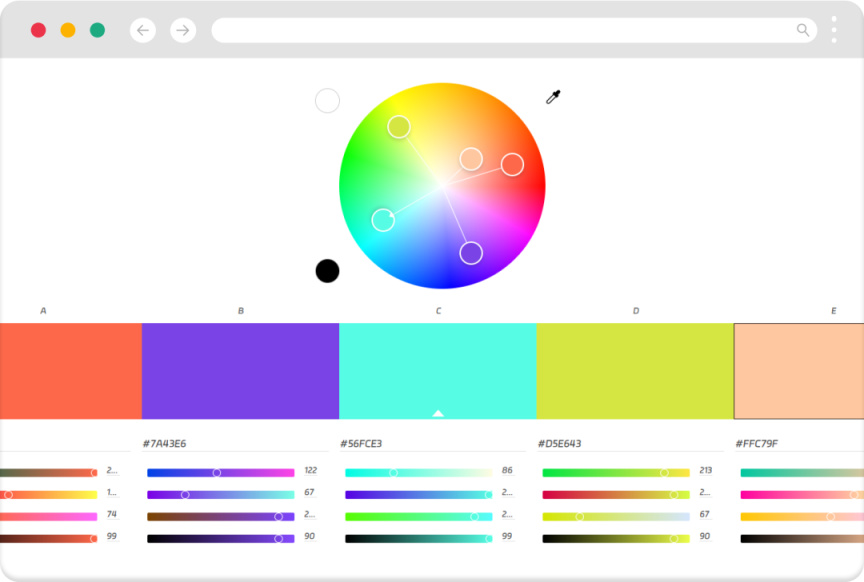
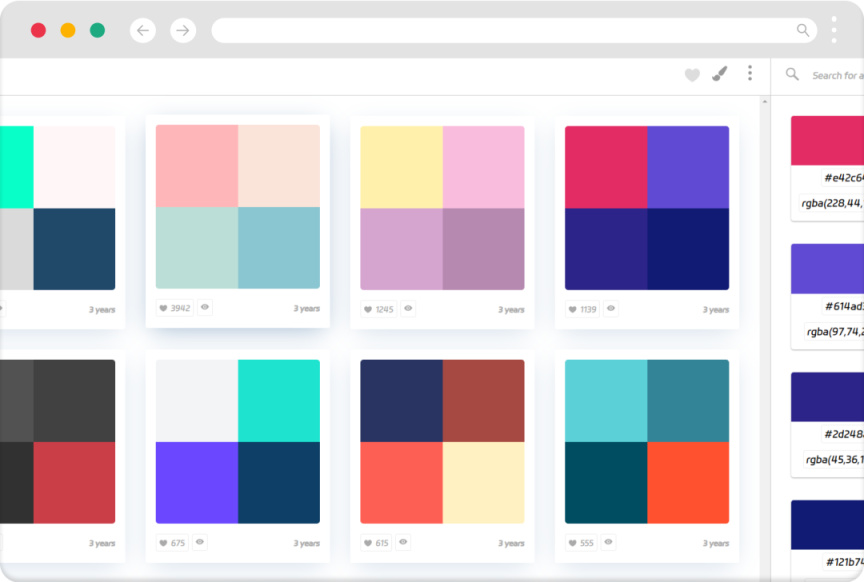
2.優設網配色

優設網配色提供了大量的配色方案。在這個網站上,你可以找到各種風格的顏色,也可以查找個猴子那個配色組合以及漸變色,同時它還提供了一些參考文章和課程,幫助用戶瞭解和學習配色技巧。
使用建議:✍️ 需要學習 || 行業標杆 🤩
訪問地址:color.uisdc.com
3.WebGradients

WebGradients是一個免費的漸變背景集合,可用於網頁設計。它包括超過180種不同的漸變背景,可以免費下載並使用。這些漸變背景都是經過優化的,可以在各種屏幕上呈現出最佳效果。WebGradients的一個很好的特點是,用戶可以通過將鼠標懸停在漸變背景上來預覽它的動畫效果。
使用建議:✍️ 需要學習 || 值得嘗試 😀
訪問地址:webgradients.com
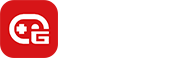
4.Adobe Color

Adobe Color是一個基於web的顏色調色板生成工具。用戶可以使用色輪和滑塊來選擇顏色。用戶還可以從相機或圖像中提取顏色,並使用Adobe Color的算法自動生成配色方案。這個工具是Adobe Creative Cloud的一部分,因此用戶可以輕鬆地將其集成到其他Adobe應用程序中。
使用建議:💼 專業背景 || 行業標杆 🤩
訪問地址:color.adobe.com
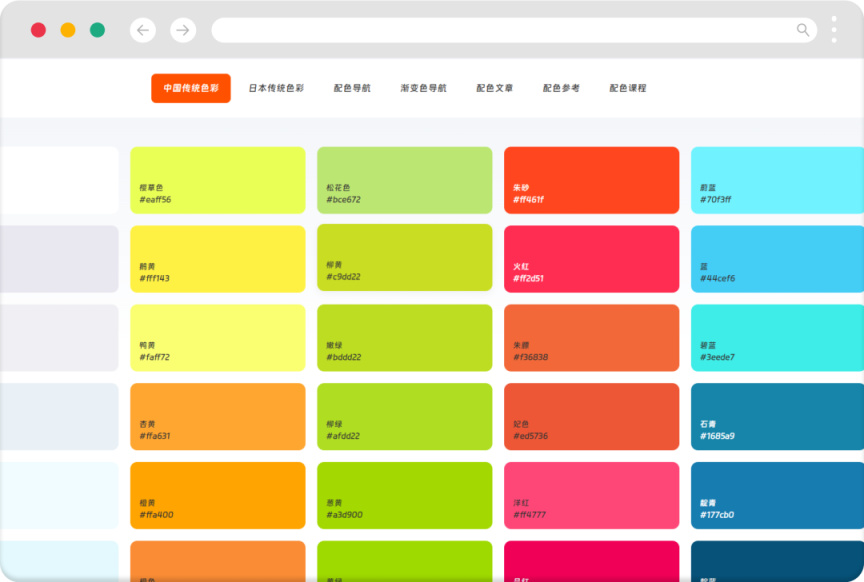
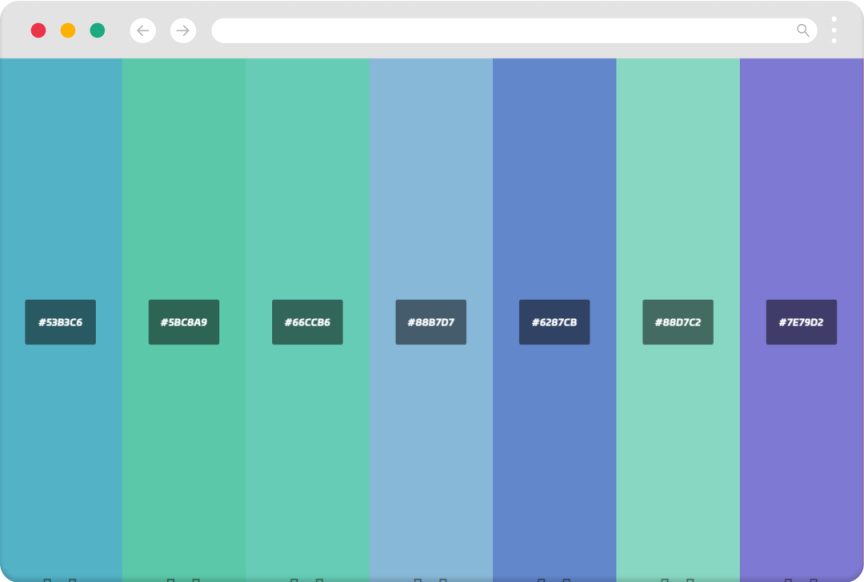
5.colordrop

ColorDrop是一個在線調色板。您可以使用它來創建自己的顏色方案或從其他用戶的方案中獲取靈感。它還提供了一些工具,如顏色選擇器和調整器,以幫助您更輕鬆地選擇和調整顏色。您可以在主頁上找到各種漂亮的配色組合,直接點擊進去,就可以看到具體的色塊數值,方便配色。
使用建議:💡 易於上手 || 值得嘗試 😀
訪問地址:colordrop.io
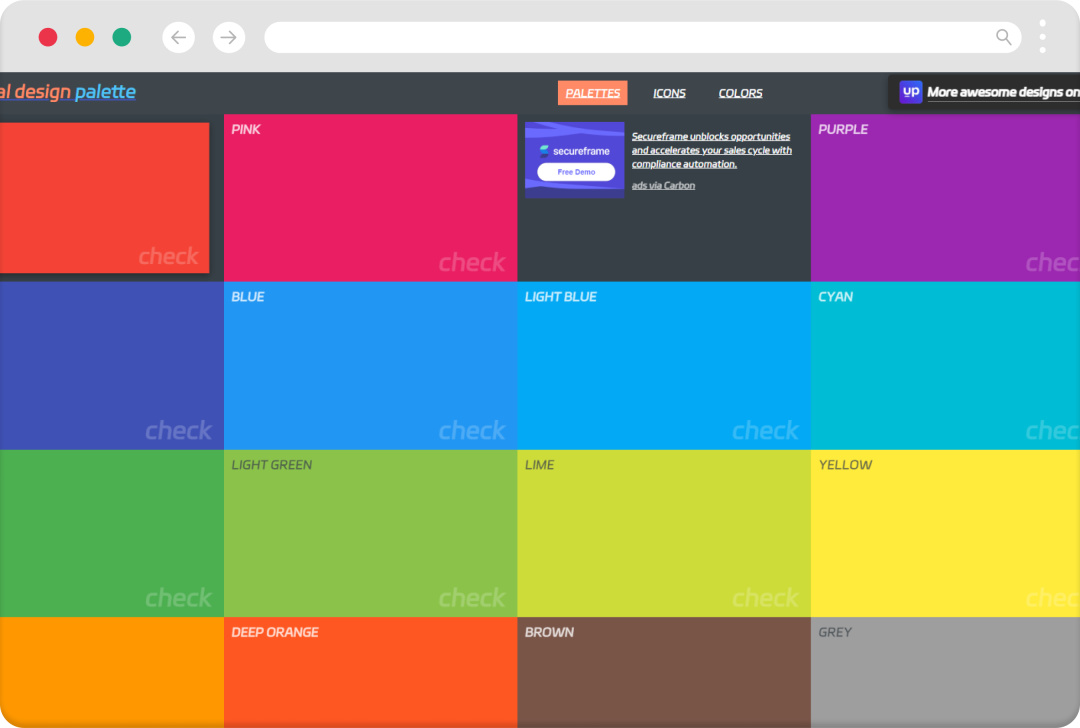
6.Material Palette

Material Palette是一種基於Material Design的配色方案生成器,可以幫助設計師創建適合其項目的配色方案。它包括一個簡單的界面,用戶可以通過選擇主色、輔色和背景色來生成配色方案。Material Palette還包括一些其他功能,如顏色可訪問性檢查和色盲檢查等。
使用建議:✍️ 需要學習 || 行業標杆 🤩
訪問地址:materialpalette.com
7.Colordot

Colordot是一個非常簡單易用的顏色選擇器工具,適用於任何需要選擇顏色的人。它包括一個簡單的圓點,用戶可以通過拖動圓點來選擇顏色。一旦選擇了顏色,它就會顯示相應的十六進制代碼,以便用戶可以將其複製並粘貼到其他應用程序中。
使用建議:💡 易於上手 || 值得嘗試 😀
訪問地址:color.hailpixel.com
8.ColorSpace

ColorSpace爲設計師和藝術家提供了各種調色板和配色方案。它提供了許多不同的調色板,以及漸變調色板和色彩理論調色板等。每個調色板都有一個預覽,以及使用該調色板的示例圖像。在這個網站上,用戶可以找到適合自己項目的完美配色方案。
使用建議:💡 易於上手 || 耳目一新 🙂
訪問地址:mycolor.spaceq
更多遊戲資訊請關註:電玩幫遊戲資訊專區
電玩幫圖文攻略 www.vgover.com