各位好久不見,基於上次Unturned的開服教程以及插件教學後很久沒有更新了,在這裏跟大家說一聲
--- 非常抱歉!!!
本人因從事Java後端開發導致無法按時更新,本文章也並沒有按照上次的投票結果來編寫
Minecraft-Server 的開服教程 在這裏還是和大家說一聲抱歉。
目前已經有很多有創意,而且更適合萌新,小白,有基礎或完全無基礎的文章,視頻,博客
過段時間一定會給大家寫的!!!
嘮叨了很多,接下來進入本次文章的主題
Ollama 本地化快速部署的專項大數據模型

Ollama 羊駝欸
Ollama 是一款使大型語言模型的部署和交互變得簡單而存在的一個平臺
官網地址: Ollama
GitHub: Ollama
Ollama的存在使一些大型的語言模型可以快速部署在本地服務器或個人電腦上,可以在無網絡等特殊環境下諮詢問題,交流,探討,也可以使個人博客,網頁,羣機器人,本地數據分析等功能得到快速,可編輯,可自定義的選項。是個人運行,部署,研究的不二之選
老規矩,準備好椅子,讓我們開始本地化部署的準備工作
環境準備 Node.js,npm包管理器,僅需兩項即可完成環境準備
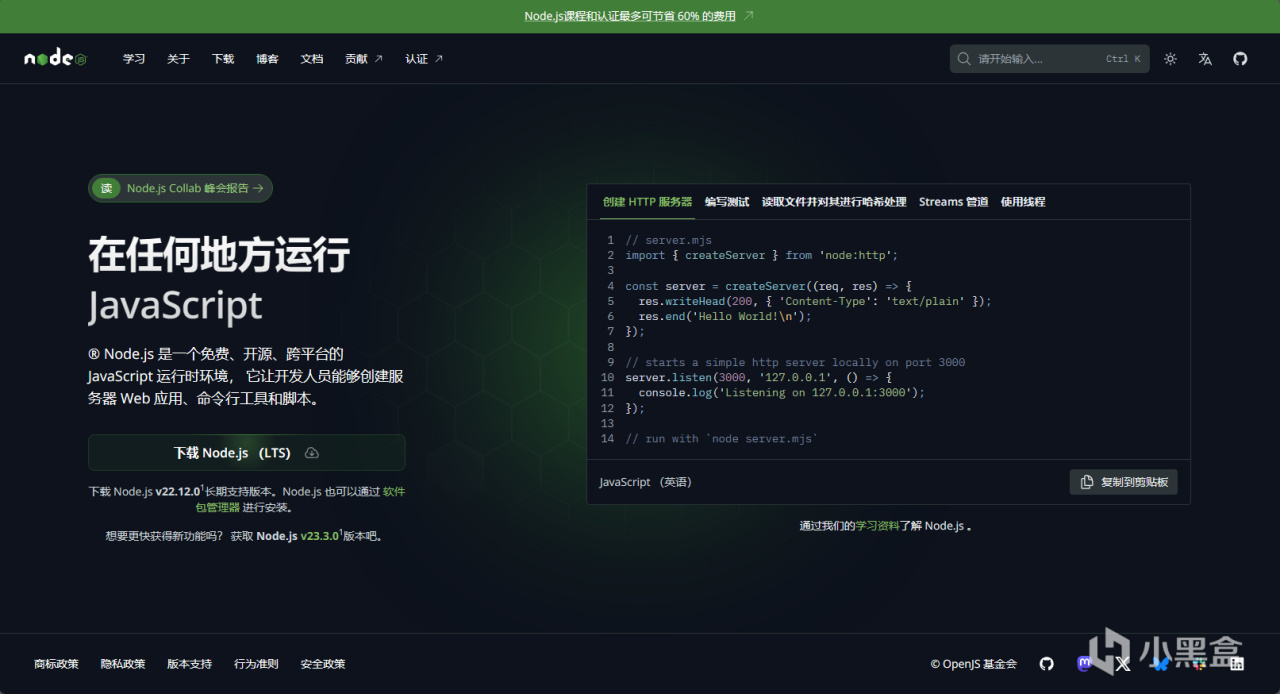
安裝Node.js 前往官網 Node.js — 在任何地方運行 JavaScriptNode.js — 在任何地方運行 JavaScript 下載

點擊下載Node.js (LTS)即可
下載完成後按照流程安裝即可,配置無需選擇
安裝完成後使用命令行校驗是否安裝並添加環境變量
Win + R 輸入 CMD

大小寫均可
回車打開命令行

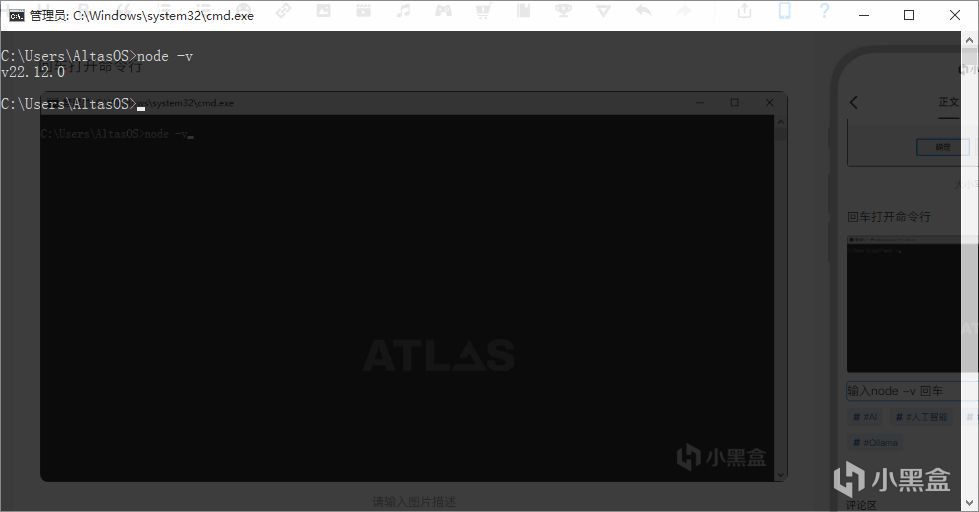
輸入node -v 回車

正確安裝後會彈出已安裝的版本號,至此Node.js安裝成功 如果您不確定安裝時需要選擇的配置嗎,可以自行百度,此處不做多餘篇幅講解 (很通俗易懂哦)
NPM 包管理器安裝
在node安裝過程中會自動安裝npm 兩者同屬一個公司,此時再次打開命令行輸入

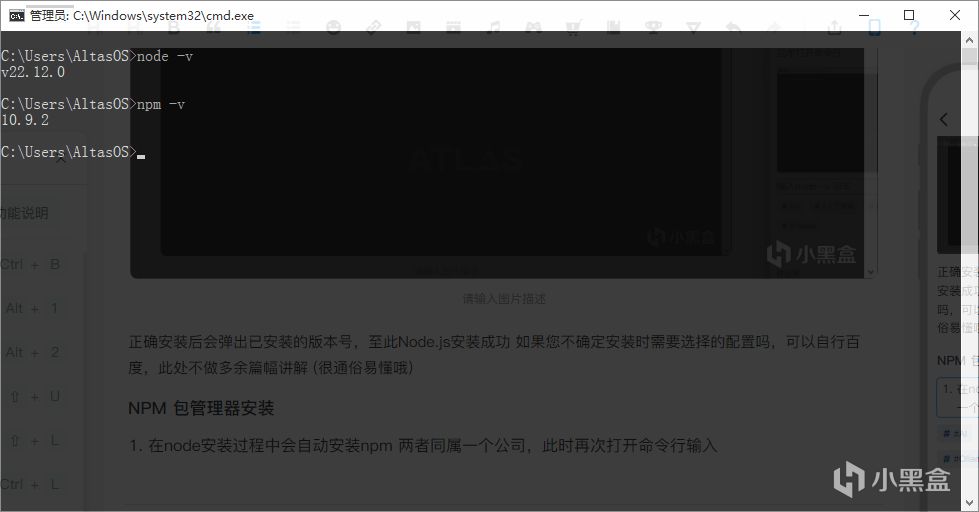
npm -v
回車和node一樣會顯示版本號,至此npm包管理器安裝完成
恭喜你完成了準備工作!!!
安裝 Ollama(羊駝!!!)
前往官網: Ollama

點擊下載即可
下載後安裝即可,自動安裝至C盤,無法更改!!! 無法更改!!! 無法更改!!!
請確認C盤空間!!!
安裝完成後我們需要配置一下模型下載地址,不然默認安裝C盤會導致佔用空間劇增(一個模型最少1.5G起步)
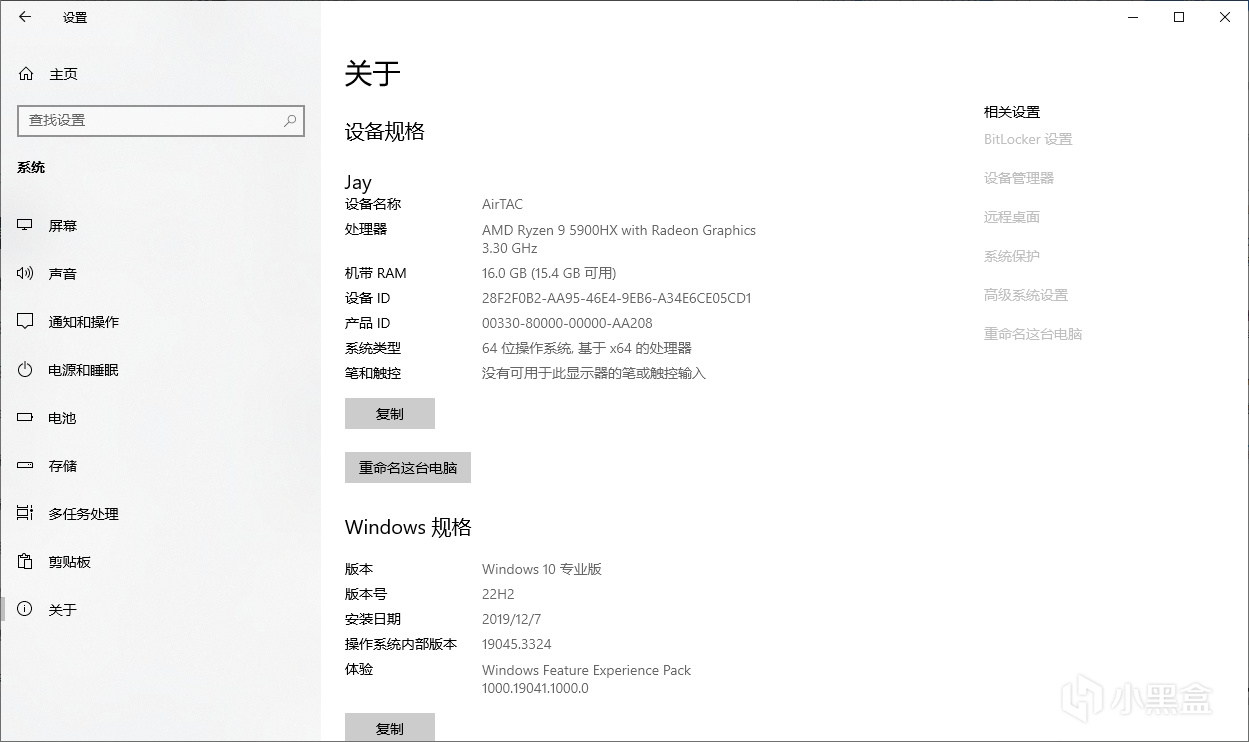
Win + i 或者任意方式打開Windows設置
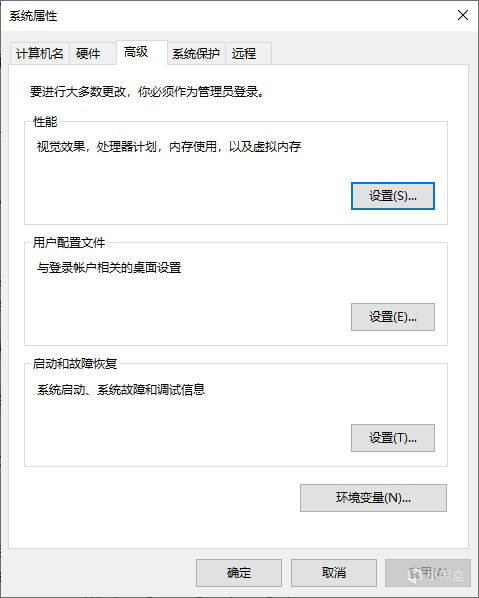
系統 -> 關於 -> 高級系統設置 (直接Win 搜索也可以)

在相關設置倒數第二個哦

選擇 ! 環境變量!

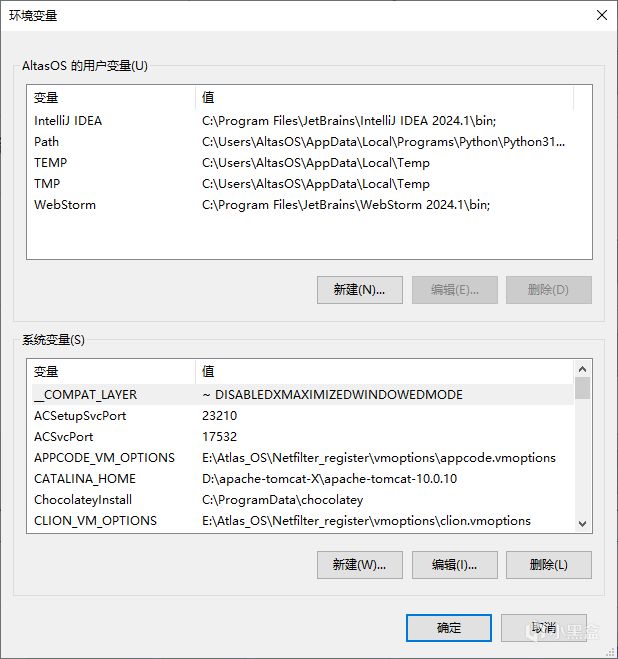
如上!
點擊下方的新建 是系統變量下面的哪個!!!

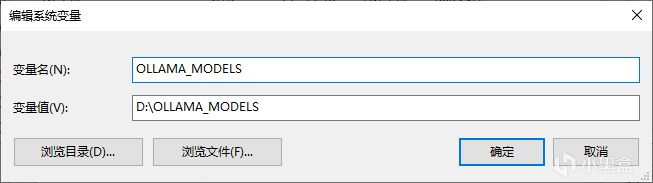
按照圖片內容輸入變量名,變量值選擇瀏覽目錄,然後選一個剩餘空間比較大的盤即可 這裏選擇D盤 文件夾名與變量名一致,不一致也可以 自己可以記住即可
至此Ollama基礎的配置就完成了,需要高級設置的可以自行參閱相關資料
接下來再次回到命令行 Win + R -> CMD 回車!!!
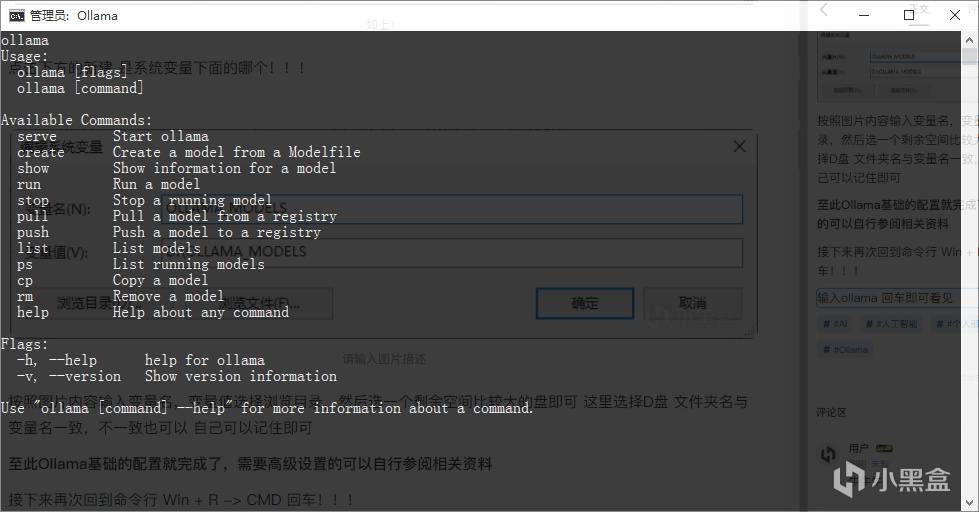
輸入ollama 回車即可看見

ollama 相關指令
代表你的ollama 安裝成功
此時打開官網 在右上角選擇模型

該頁面經過翻譯 未翻譯應爲Model

點擊後如上頁面
看不懂英語大家可以右鍵 -> 翻譯此頁面上的所有內容
然後選擇符合自己用途的模型 (該頁面的大多數模型都經過輸出過濾,一些敏感話題是不可以的)
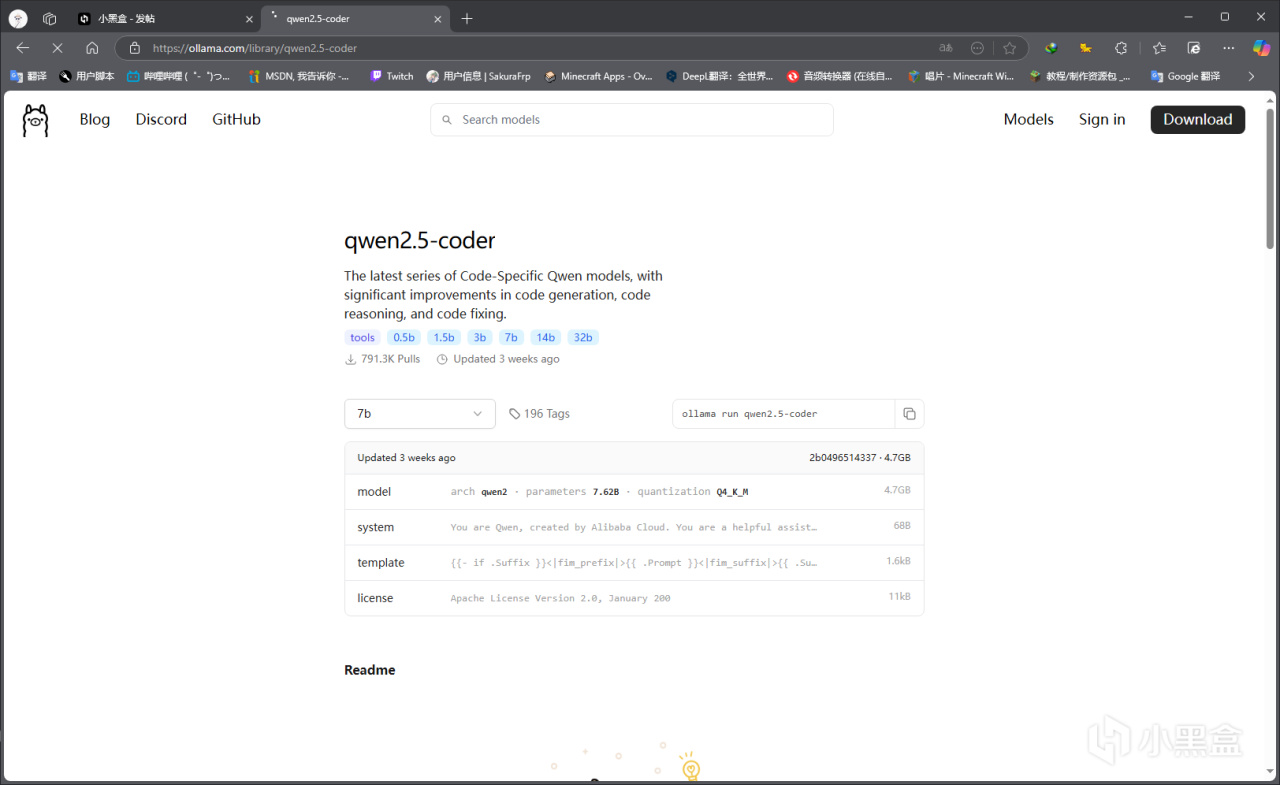
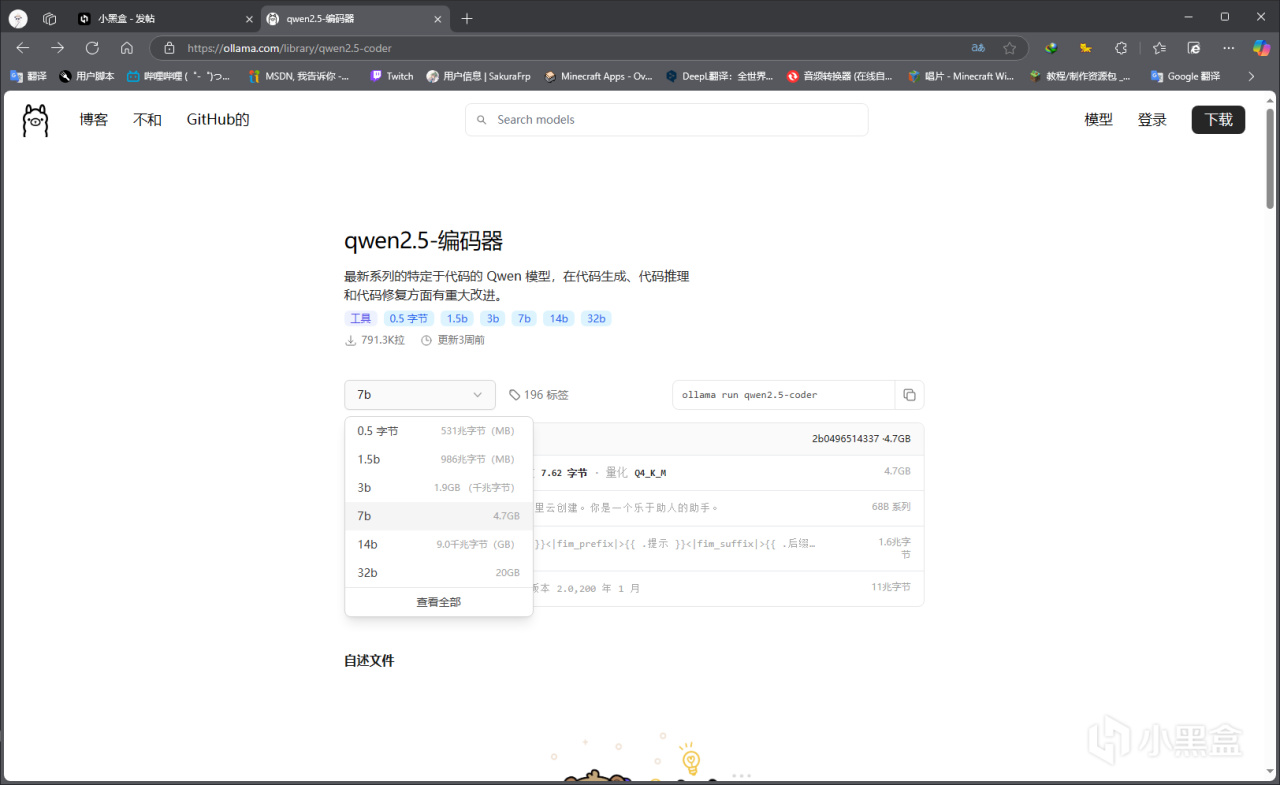
我這裏選擇 qwen2.5-coder

我們只需要關注兩個第一個是 主題內容的 7b b代表Billion 即 單位: 億

幾B代表含有多少的數據量來訓練這個版本
如果各位電腦的 RAM (內存) 在16G 推薦使用13B以下的數據量
12G 推薦 9B以下
8G 推薦 4B以下
簡單的討論詢問一般需要8G左右
32G 可以嘗試 16B以上 (我沒有這麼大的配置)
對CPU也有一定的要求,各位儘量而爲
選擇合適後的點擊右側的

最右邊的兩個小方塊
小方塊 即可複製指令 複製成功後打開命令行(CMD)
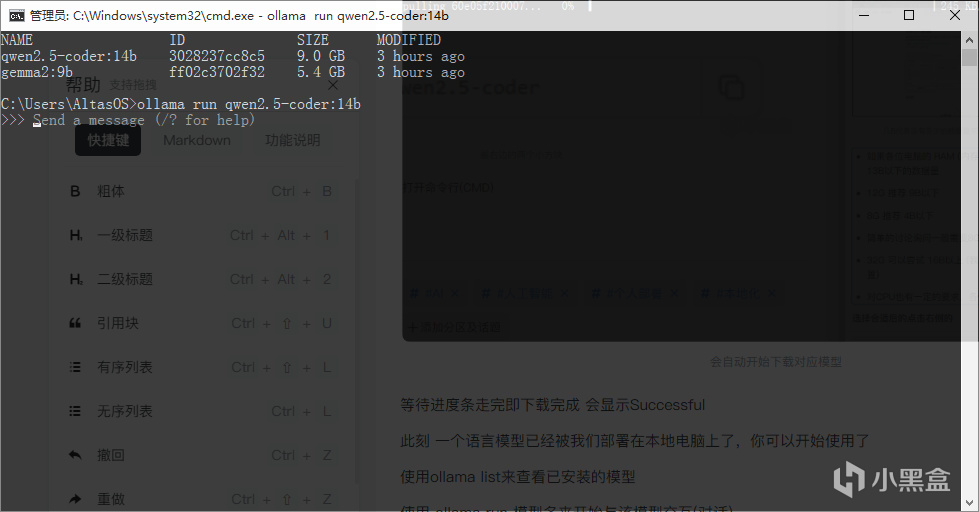
黏貼 並回車

會自動開始下載對應模型
等待進度條走完即下載完成 會顯示Successful
此刻 一個語言模型已經被我們部署在本地電腦上了,你可以開始使用了
使用ollama list來查看已安裝的模型
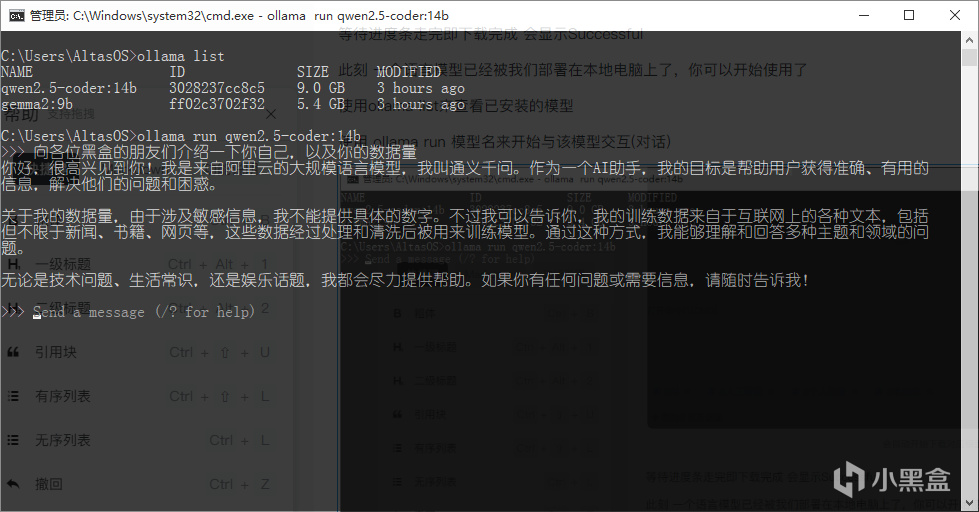
使用 ollama run 模型名來開始與該模型交互(對話)

如上界面即可開始聊天

你可以通過命令行來和模型對話
我們本地部署的模型因爲數據量問題,實際上的"智慧程度"會不如網頁使用的AI,但數據量足夠我們個人使用或者諮詢
你可以使用 /bye 結束對話
命令行不足以滿足我們的審美,大家可能在網頁使用AI比較多一些,比如訊飛星火,ChatGPT,Copilit等等
這裏我們可以用開源的項目來搭建Web端,來和模型進行交互
WebUI與大數據模型交互
準備工作!!!
一個空文件夾 一個地址指向該文件夾的git窗口
Git環境 前往官網下載: Git
安裝自行百度哦 篇幅太長捏

這是我準備好的文件夾

指向文件夾的 Git Bash
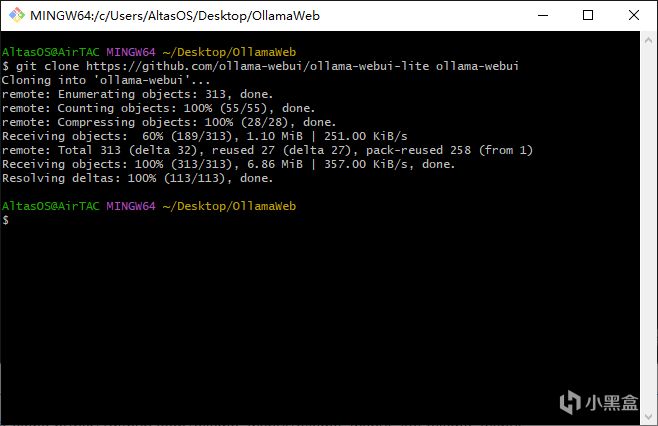
運行 git clone https://github.com/ollama-webui/ollama-webui-lite ollama-webui

運行完成捏

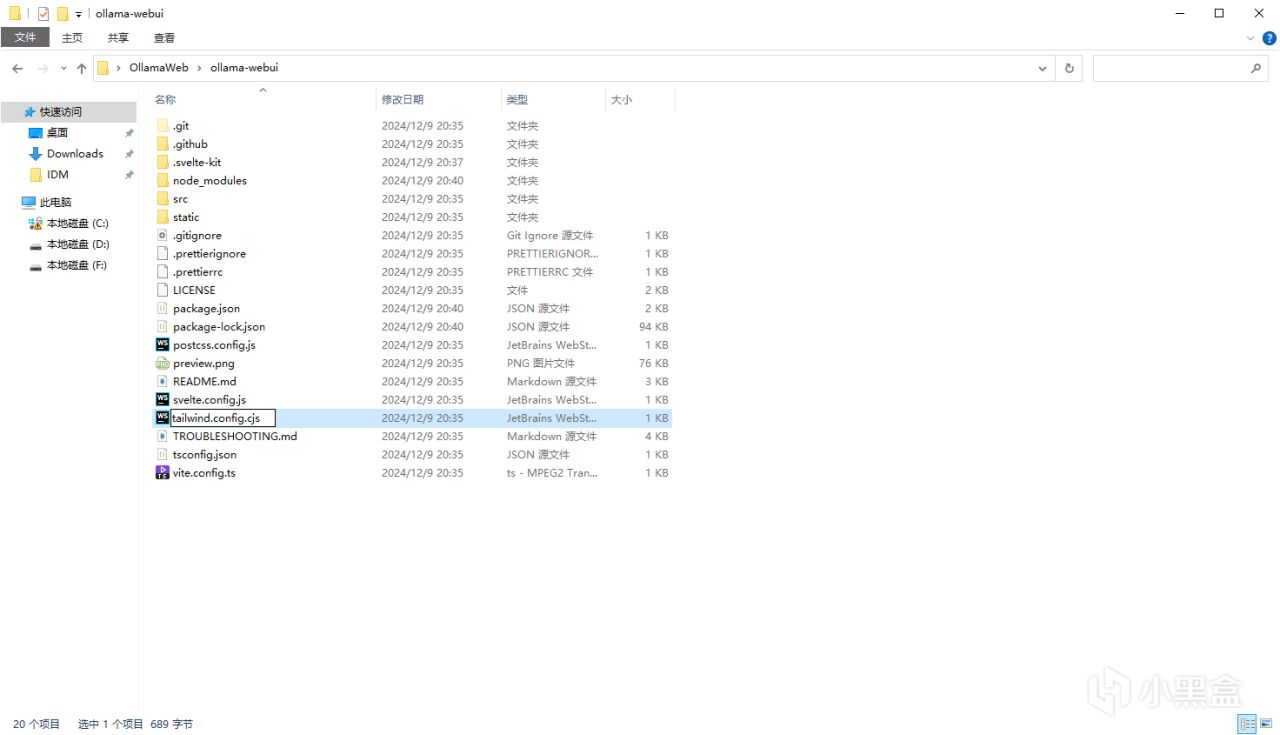
會多這個麼個文件夾、
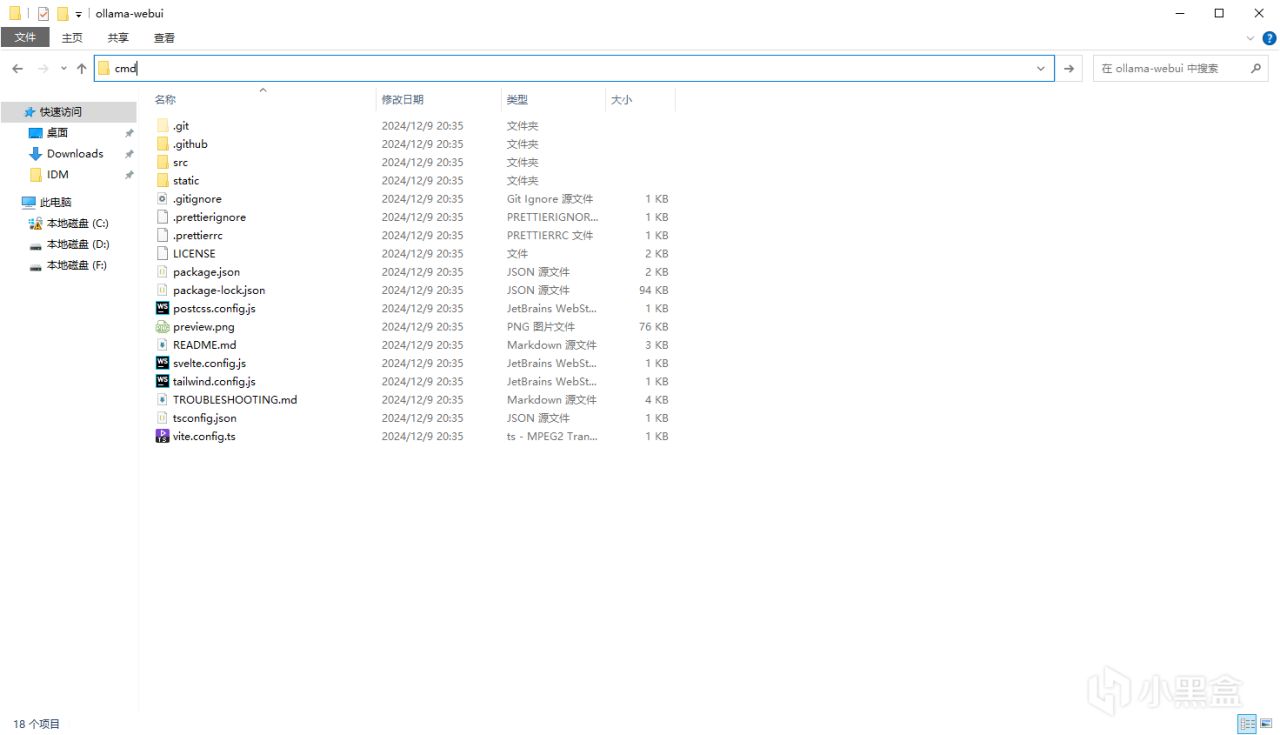
打開生成的文件夾

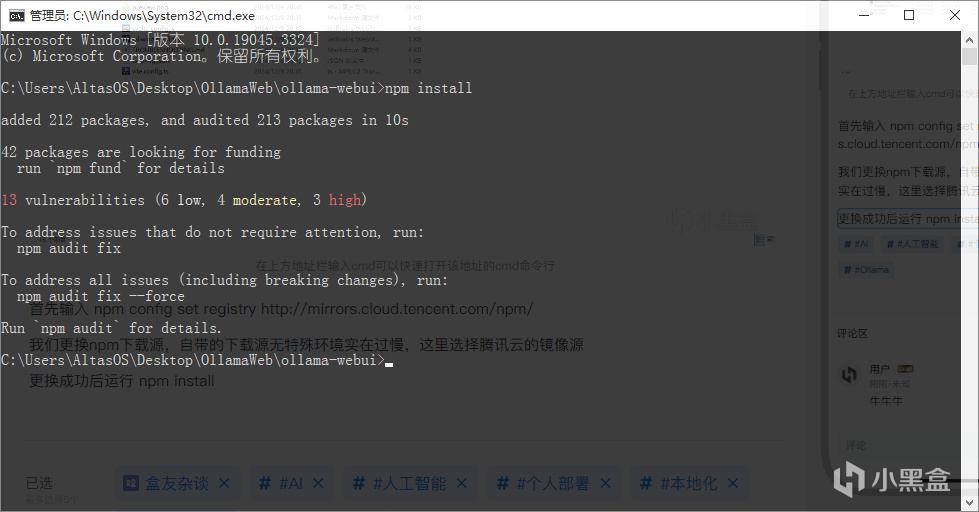
在上方地址欄輸入cmd可以快速打開該地址的cmd命令行
首先輸入 npm config set registry http://mirrors.cloud.tencent.com/npm/
我們更換npm下載源,自帶的下載源無特殊環境實在過慢,這裏選擇騰訊雲的鏡像源
更換成功後運行 npm install

無特殊報錯即爲安裝成功
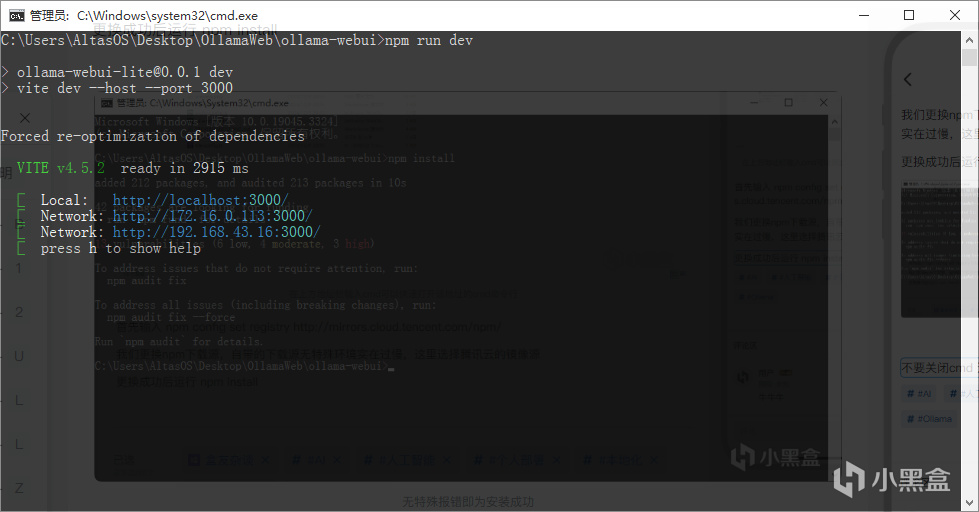
不要關閉cmd 這裏運行 npm run dev

顯示如下即爲搭建成功
在瀏覽器輸入 http://localhost:3000/即可訪問網頁
可能會爆出 Browserslist: caniuse-lite is outdated. Please run:
npx update-browserslist-db@latest
Why you should do it regularly: https://github.com/browserslist/update-db#readme
file:///C:/Users/AltasOS/Desktop/OllamaWeb/ollama-webui/tailwind.config.js:35
plugins: [require("@tailwindcss/typography")] 版本過低的錯誤,運行他給出的 npx update-browserslist-db@latest 即可
如果繼續爆出
file:///C:/Users/AltasOS/Desktop/OllamaWeb/ollama-webui/tailwind.config.js:35
plugins: [require("@tailwindcss/typography")]
打開文件夾

將圖片選中的文件後綴改爲cjs即可
此時基本就可以訪問啦!!!

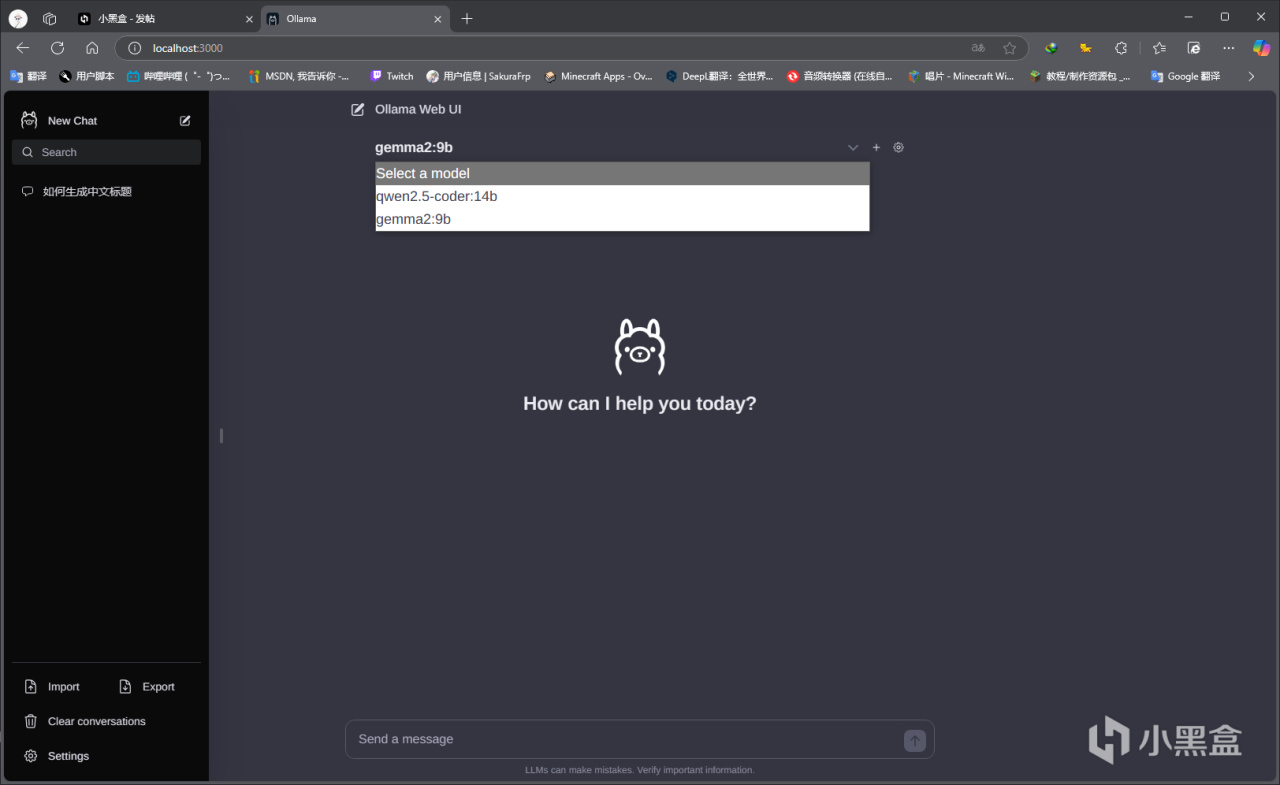
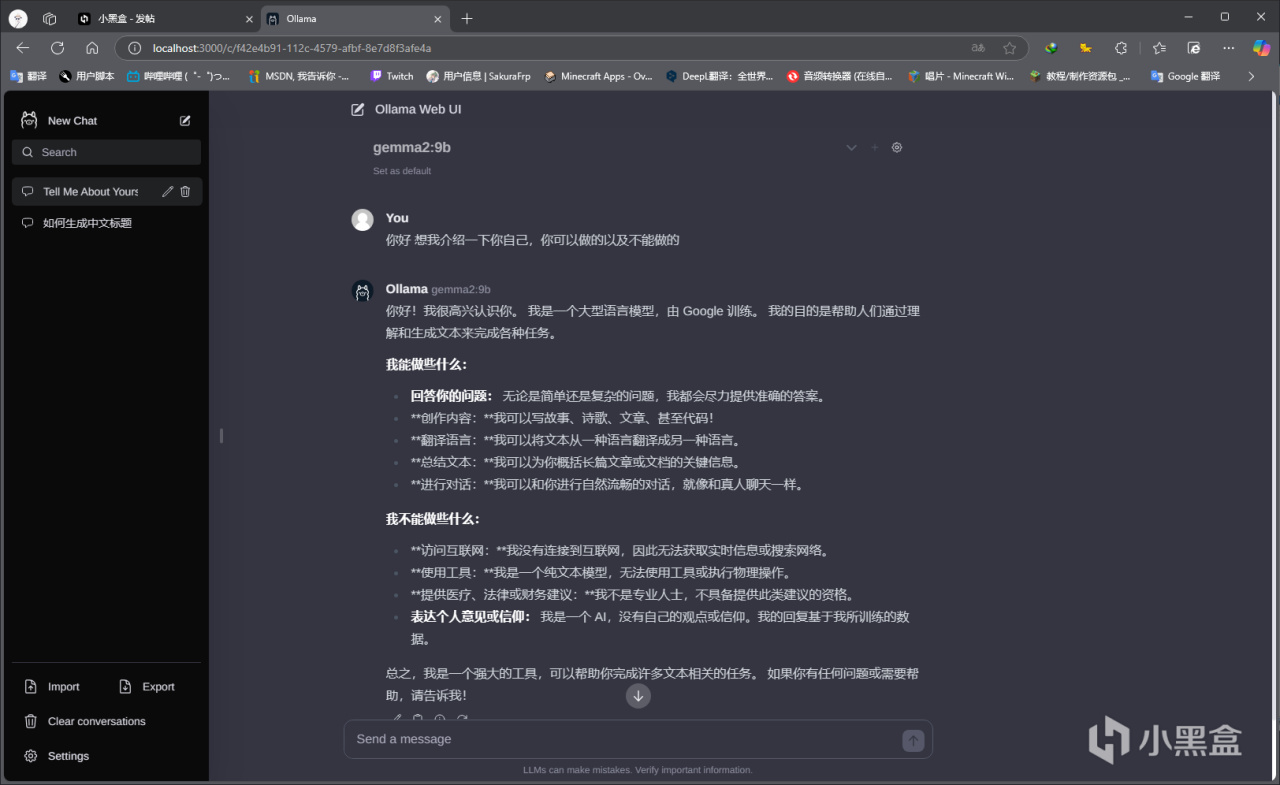
界面大體如下
上方的模型選擇會自動列出已安裝的模型 選擇後就可以正常聊天了

效果如下哦 你也可以自己慢慢訓練,他會學的
建議選擇專門的模型來解答問題,比如編程 推算 數學 邏輯這些方面有更專業的模型選擇,
文學 哲理 諮詢等同上,也有合適的模型
ORC 數據分析 文檔也一樣,各位可以在官網選擇合適自己的模型下載並訓練或者嘮嗑
那本次文章就到這裏哦!!!!
大家有不會或者不明白的地方還請截圖在評論區留言探討!!!!
更多遊戲資訊請關註:電玩幫遊戲資訊專區
電玩幫圖文攻略 www.vgover.com