上一期教学的是横屏,那么这一期就来教竖屏吧
依旧是风格化,本期视屏相较于上一期视频难度不会有太大的变动,请放心阅读
(叠甲,我很菜,别攻击我)
我会把工程文件放评论区,如果大家有什么不懂的,可以直接私信问我。
上一期里面用过的技巧我可能就会快速带过了,如果你没看过上一期可以去看看,能更方便这一期的学习哦
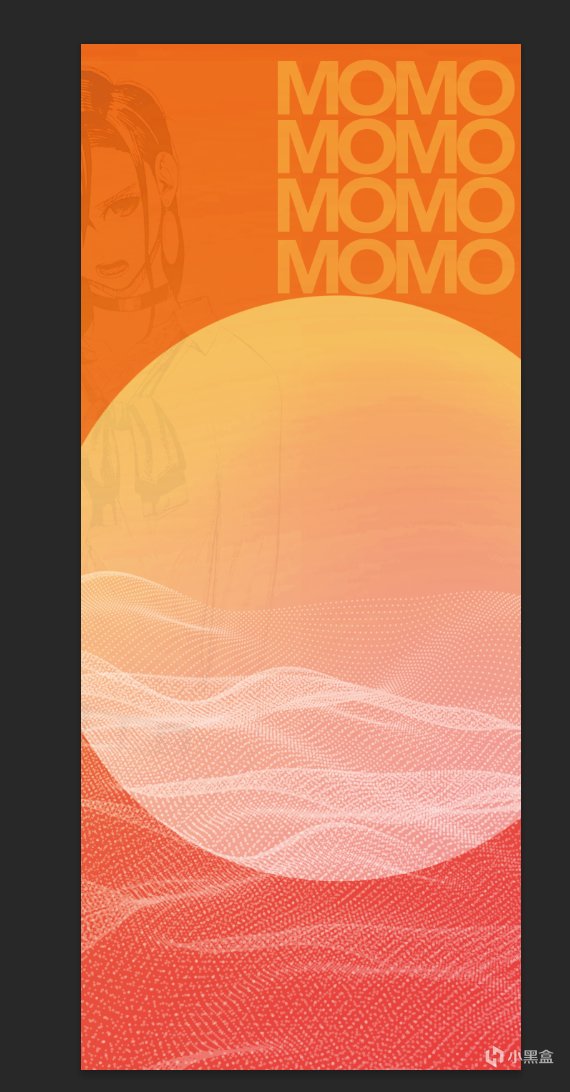
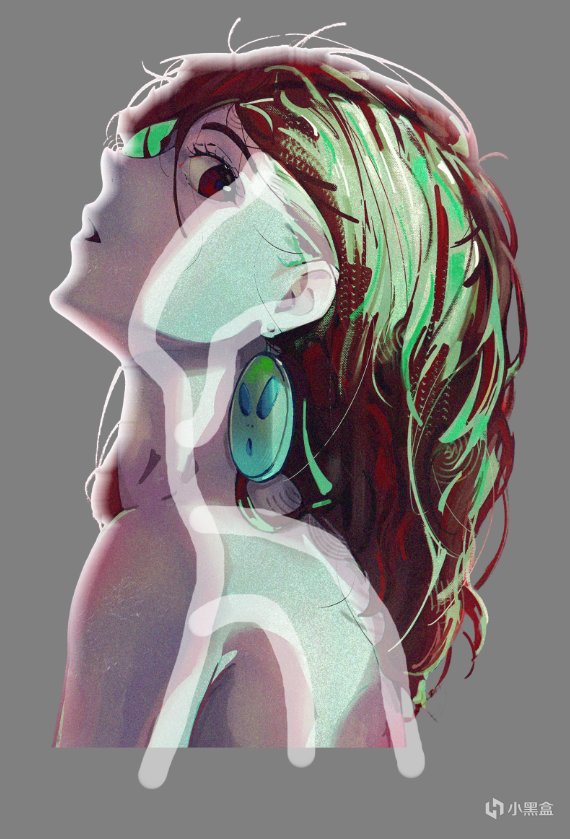
下面是完整图片——

momo
动画第二季上了我还没看
———————————
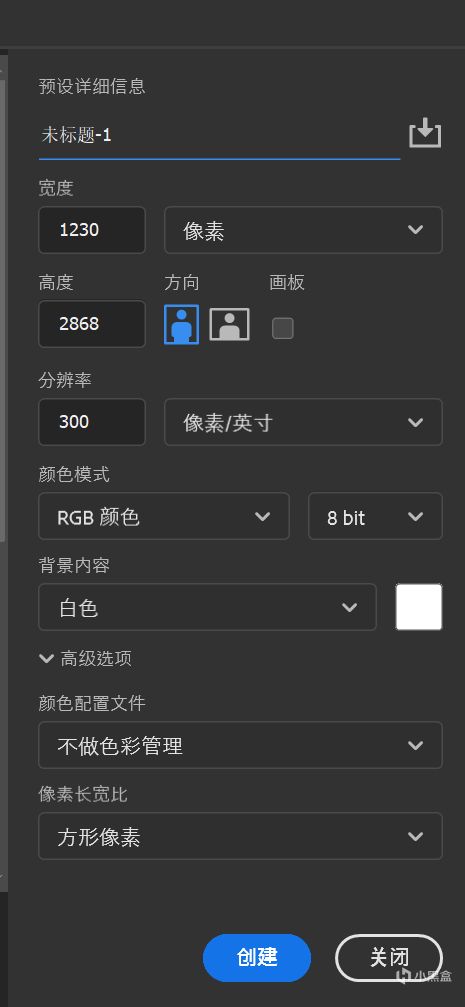
第一步ctrl+N创建文档,我是百度的16pm的尺寸,72和300看需求

尺寸
依旧要点掉背景图层后的小锁
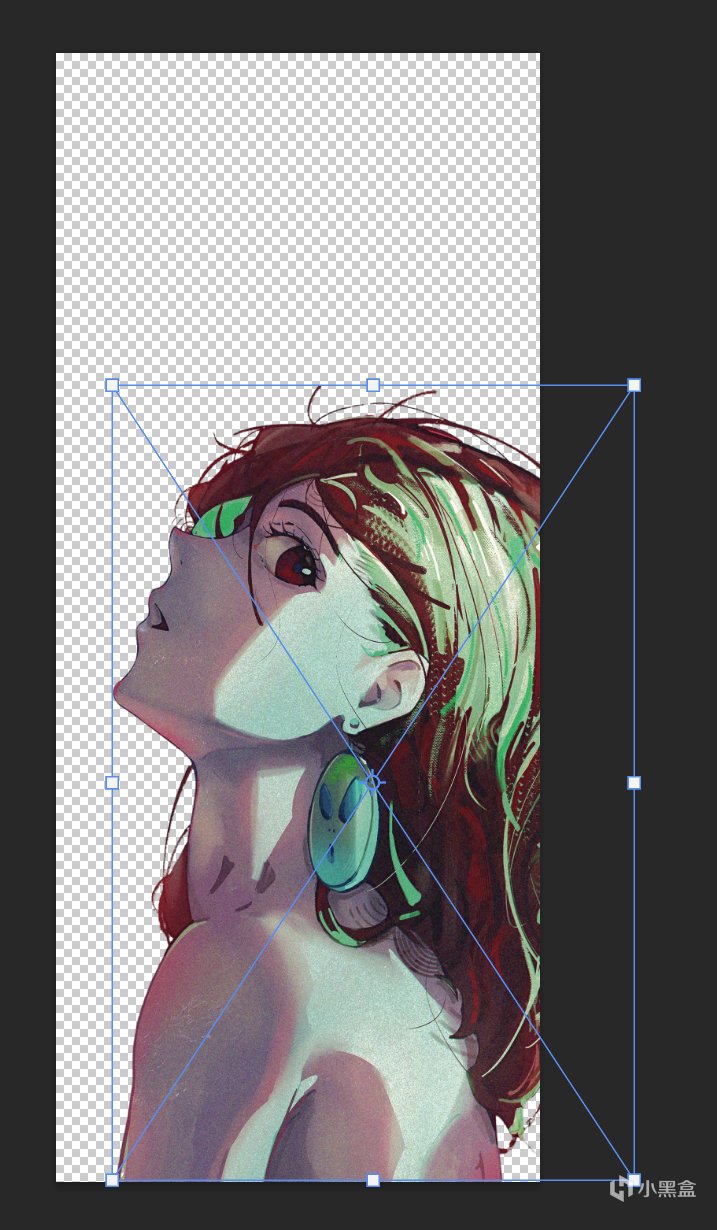
放入人物,ctrl+T 调整位置

ctrl+T调整位置
随后隐藏本图层点击图层前方的小眼睛隐藏

隐藏图层
点击图层上的加号添加一个图层
按下shift+ctrl+[ 置于底层

添加图层
选中图层后按下G键 或者选择渐变工具

渐变工具
左上角点击颜色 进行更改,模式为第一个模式,梯度渐变

颜色和模式
对着图层从上往下拉就会得到这个颜色,非常简单
(但这不是我的方法,我的方法详细见工程内)

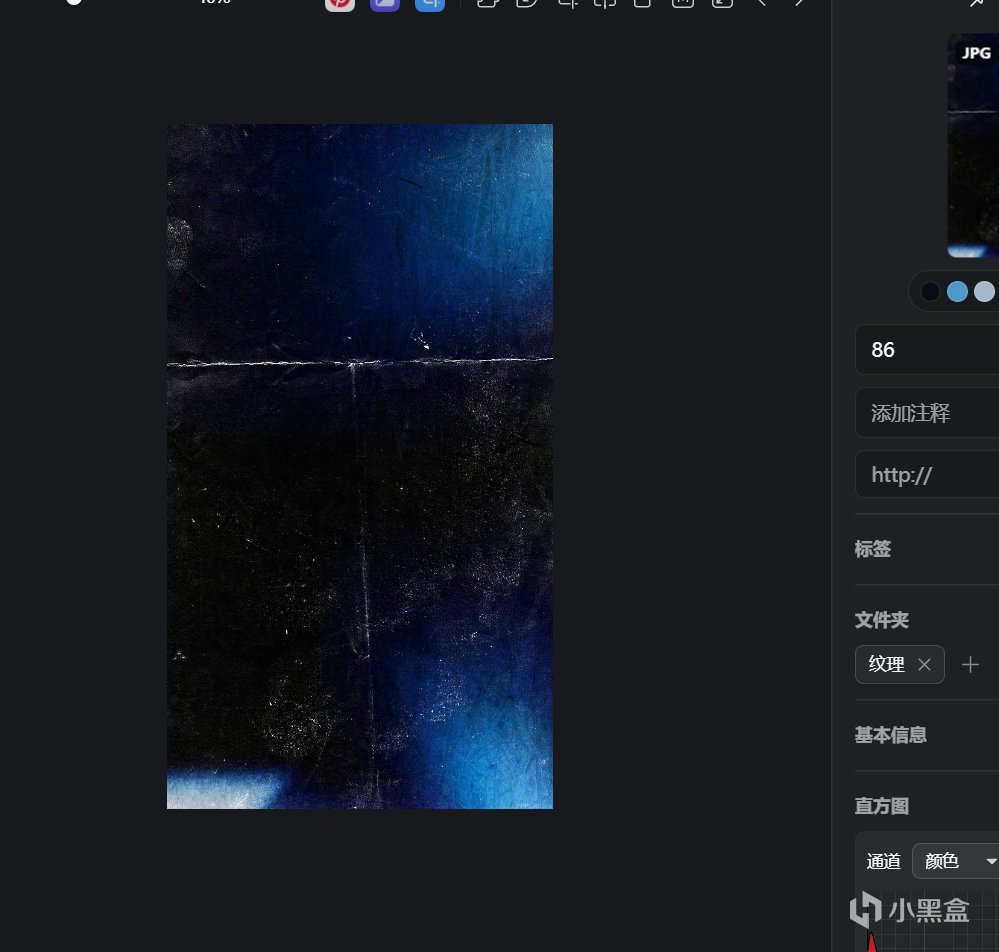
渐变色
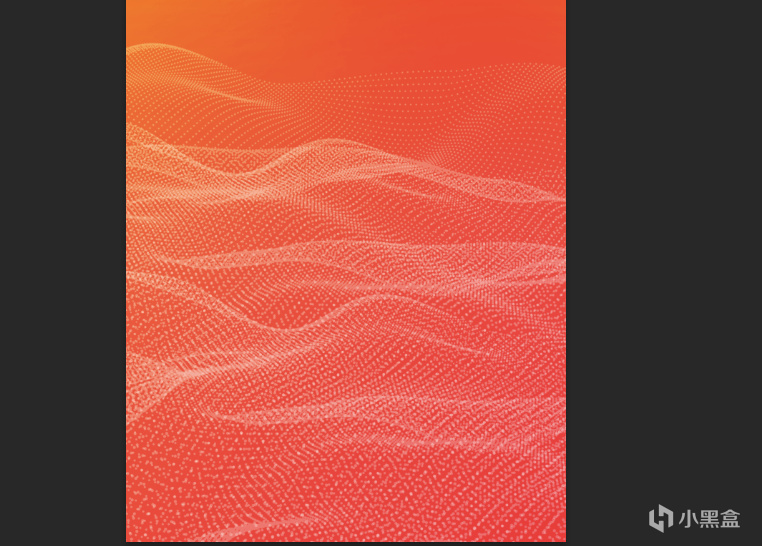
随后我们只需要在图层上添加各种东西就好了。

在下方放置粒子波浪
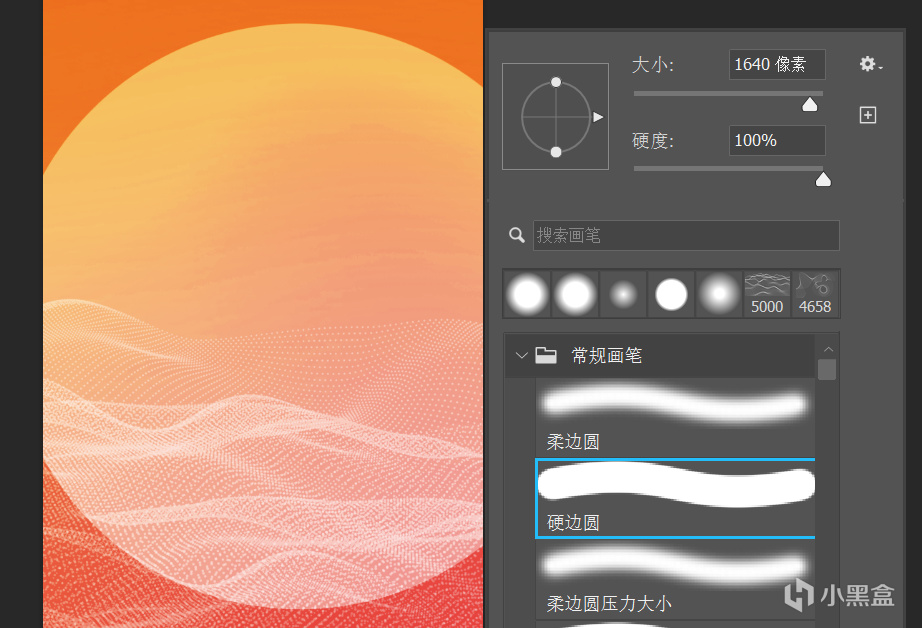
上方用画笔工具(圆形工具也可以)点一个圆形,画笔工具快捷键是B,画笔右键调出面板,降低画笔的不透明度,在画面中心点上一笔即可。

画笔参数和样式
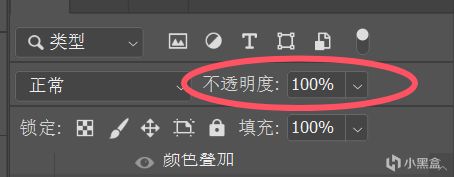
放置次要人物剪影和重复文字,版式中叫重复构成(两者均需要降低不透明度)

不透明度选项

图案
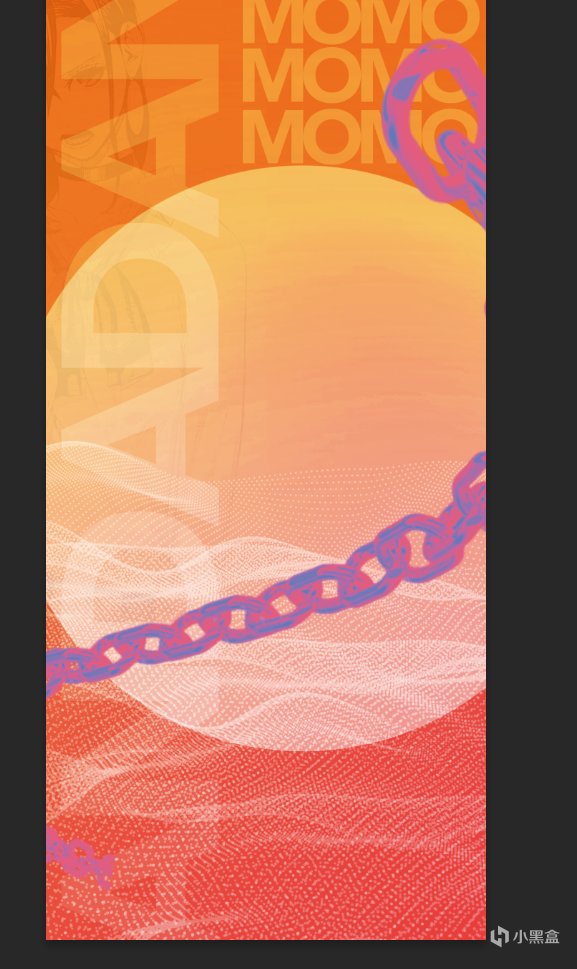
下面就是链条和大字(原理同上)
链条依旧是使用上一期讲过的渐变映射(如果没看过的可以去看看上一期)

大字和锁链
放入人物,这张图就基本完成了。

半成图
可能你会感觉似乎没有成图有质感。这就是涉及到细节了。下面我会单独把细节图层都展示出来。
下面属于加练
(其实不加下面的这些东西,也差不了多少,只是锦上添花,如果你喜欢简单也有可能是画蛇添足,下面的内容也有一点门槛,选择性观看即可)

QAQ
先说边缘光和提亮部分。
按住ctrl点击图层预览框,载入选区,出现蚂蚁线

载入选区

蚂蚁线
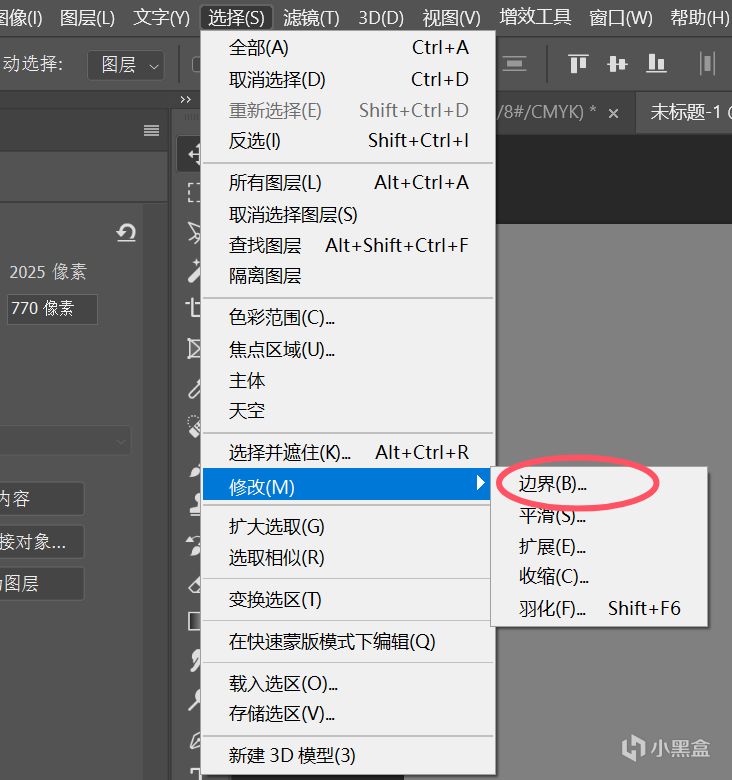
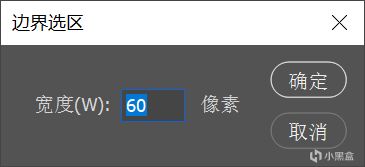
下面一步重点。选择——修改——边界——60像素

边界

60
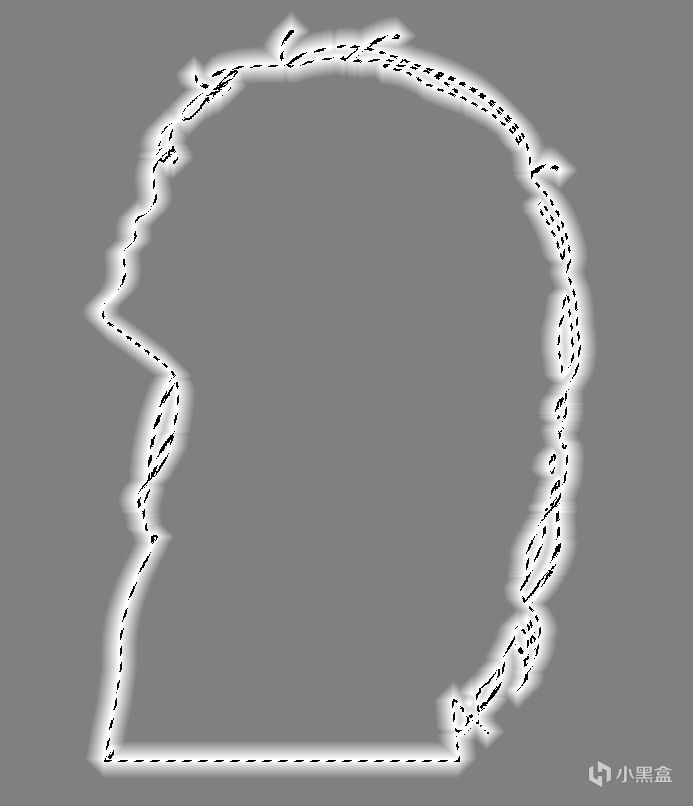
点击确认后,得到中空蚂蚁线

中空蚂蚁线
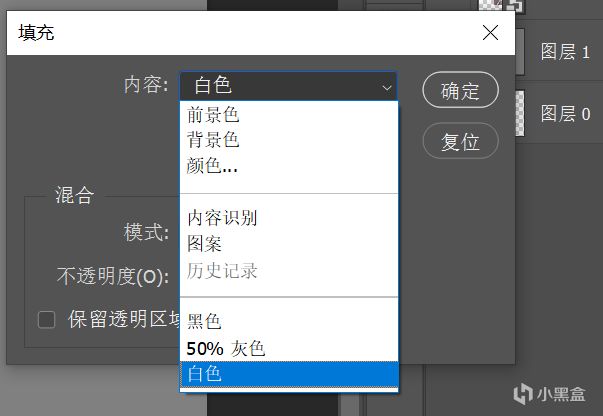
新建图层shift+F5填充白色,新建图层!新建图层!新建图层!一定要新建啊!

白色
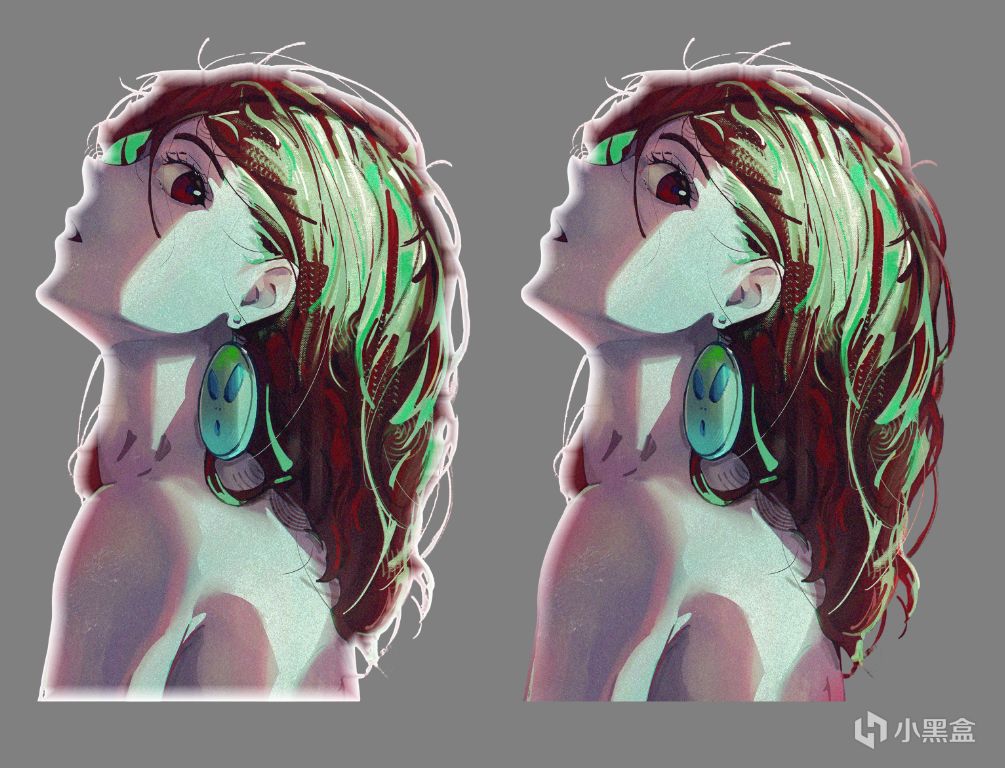
但是我们只要图内的白色,也就是左边的效果

左右对比
那么怎么从右边得到左边呢,按住ctrl点击原图层,也就是载入原图层选区,然后切换回白色图层,再按ctrl+J复制图层,即可得到左边。(可能有点绕)

按下ctrl+J
如果你还不会智能对象和蒙版,那么下面的方法更简单,直接使用橡皮擦工具(快捷键 E )
选中白色图层直接擦

擦除对比
新建图层后按B切换画笔 调整硬度,对着轮廓涂一圈

有点搞;w;
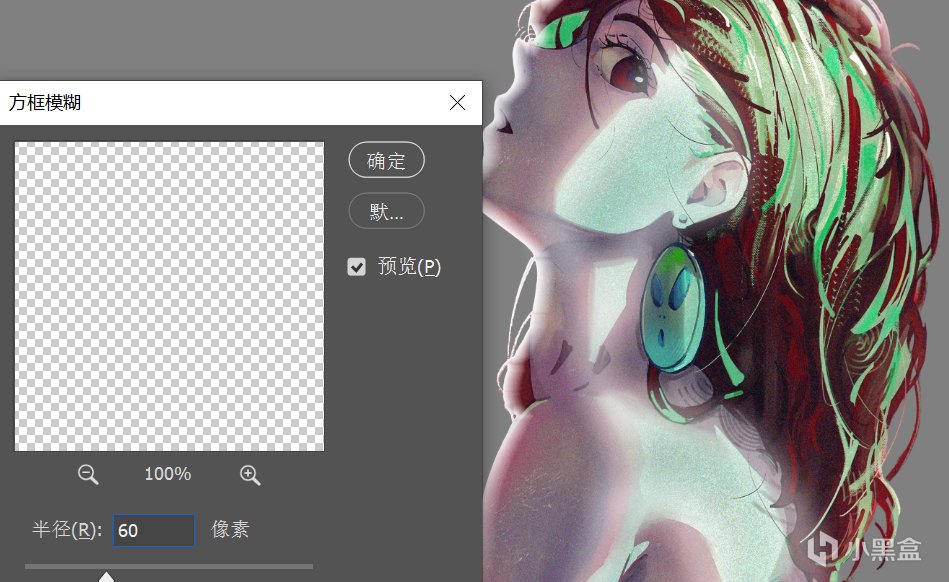
点击滤镜——模糊——方框模糊——60像素(不固定)——调整图层不透明度。

滤镜

模糊

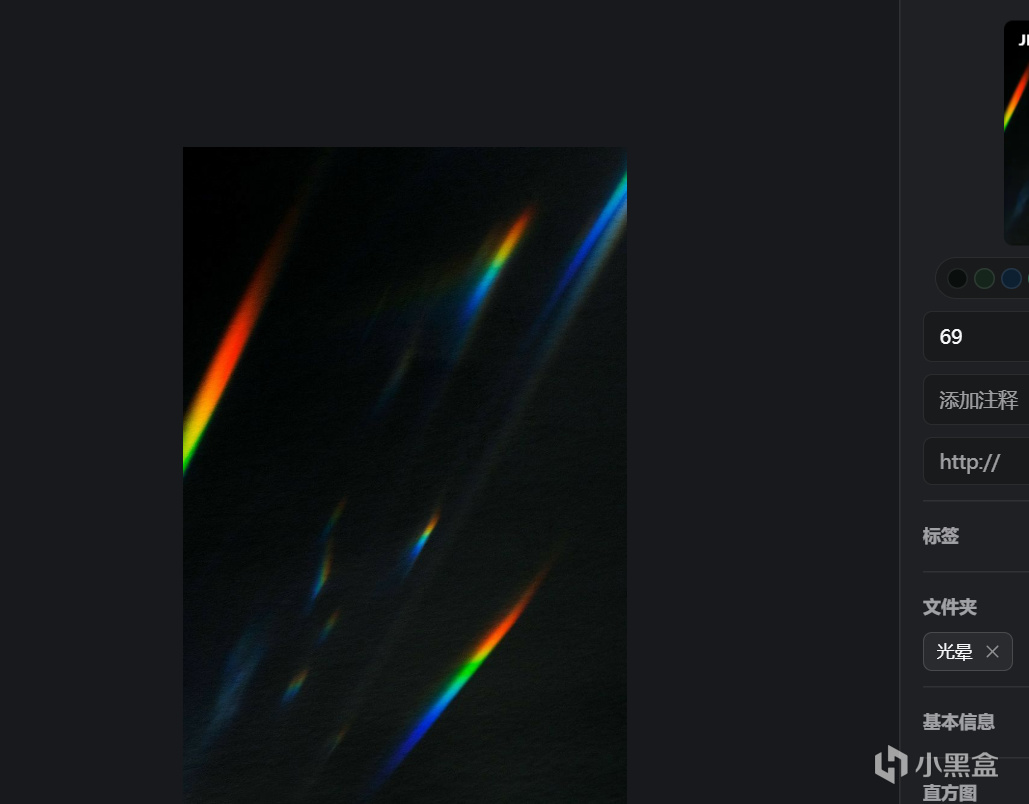
叠层光晕,模式线性减淡

第二叠层
两者都需要调整不透明度,第二图层需要调整色相到黄色。(方法上期讲过)
随后添加上小元素丰富画面即可
如果你喜欢本期教学,请给我点个赞吧。学到了一点东西也可以充个电哦
有问题可以私信告诉我
——————————————
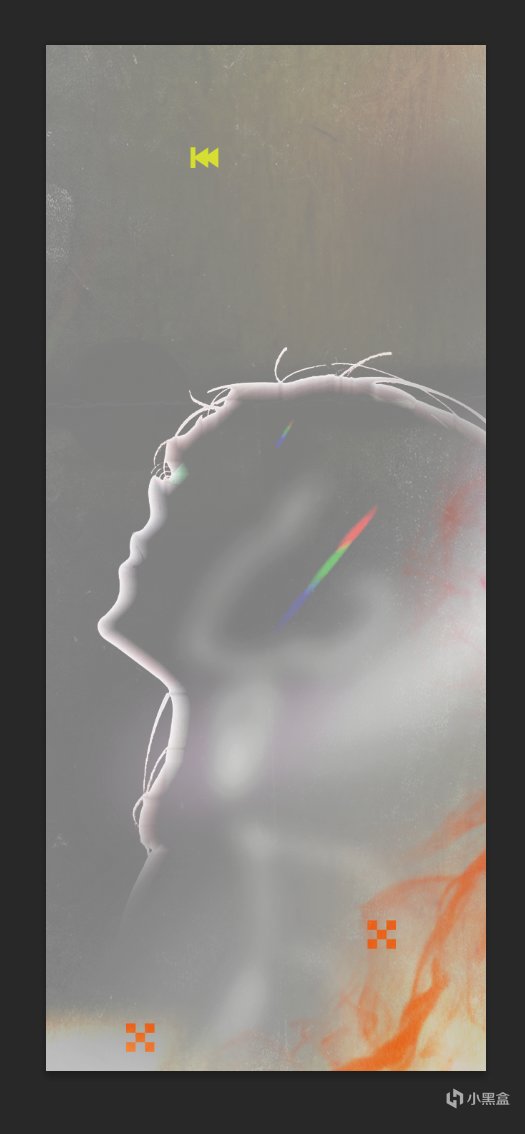
下期预告,喜欢就点点赞吧

修剪身体
更多游戏资讯请关注:电玩帮游戏资讯专区
电玩帮图文攻略 www.vgover.com










![好想回到公司没钱的时候[cube_doge]](https://imgheybox1.max-c.com/bbs/2025/11/21/56ce39f9ee8ebbfa0618d755eb4b17a6.jpeg?imageMogr2/auto-orient/ignore-error/1/format/jpg/thumbnail/398x679%3E)







