前言
在日常開發或使用各種編輯器、終端、IDE、瀏覽器等工具時,你是否厭倦了一成不變的配色方案?不妨試試 Catppuccin?
介紹
Catppuccin 是一款由社區驅動的柔和色調主題,旨在成爲低對比度和高對比度主題之間的平衡點。它包含 4 種舒緩的色調,每種都有 26 種賞心悅目的顏色,非常適合編程、設計等等!
在開發 App、軟件的時候也可以選擇 Catppuccin 作爲配色方案,Catppuccin 提供了樣式指南和每種色調的調色板。
官網: https://catppuccin.com/
調色板: https://catppuccin.com/palette/
GitHub: https://github.com/catppuccin/catppuccin
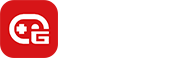
四大風格
Latte:暖白底色,明亮通透,適合光線充足的環境。
Frappe:淺灰偏冷,低對比更柔和。
Macchiato:中度深色,兼顧可讀性與護眼。
Mocha:暗黑背景,減少屏幕眩光。

demo
安裝方式
Catppuccin 社區爲主流開發和辦公工具提供了專門的主題包/插件,詳細安裝方式請訪問 Catppuccin Ports。
Catppuccin Ports: https://catppuccin.com/ports/
部分安裝教程
網頁 (ChatGPT,GitHub,Google,Gmail,YouTube 等等)
首先,下載瀏覽器擴展 Stylus 並安裝
Chrome 或 Edge: https://chromewebstore.google.com/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
Firefox: https://addons.mozilla.org/en-GB/firefox/addon/styl-us/
其次,下載 import.json
import.json 下載: https://github.com/catppuccin/userstyles/releases/download/all-userstyles-export/import.json
打開 Stylus 管理頁面
Chrome: chrome-extension://clngdbkpkpeebahjckkjfobafhncgmne/manage.html
Edge: extension://clngdbkpkpeebahjckkjfobafhncgmne/manage.html
在左側面板選擇導入,並選擇下載好的 import.json 文件,至此,網頁樣式已安裝完成。

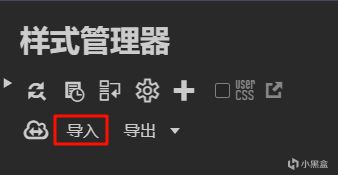
VS Code
在擴展商店中搜索 Catppuccin 並安裝 Catppuccin 和 Catppuccin Icons,分別點擊兩個擴展,在右邊詳情頁面點擊設置並選擇即可。



JetBrains 系列 (IDEA, PyCharm 等)
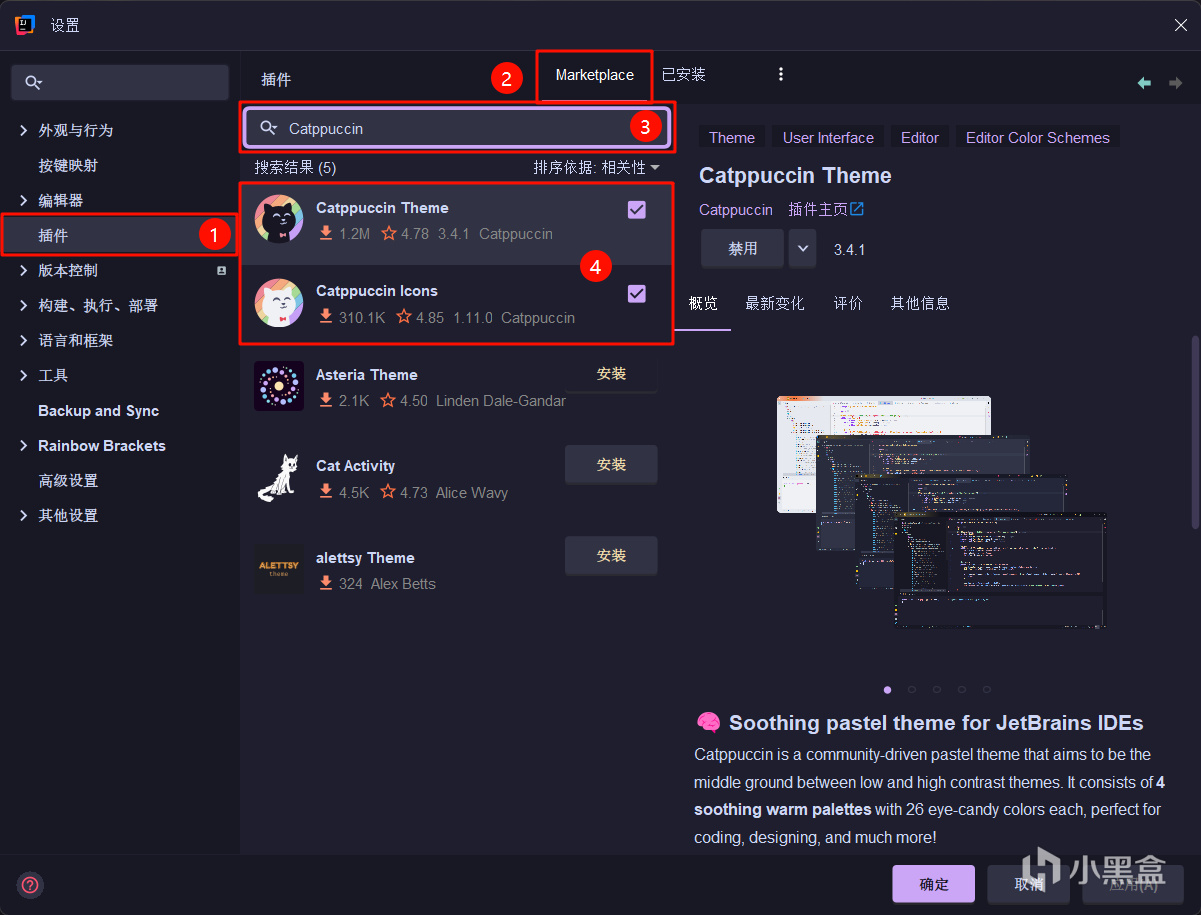
在插件市場搜索 “Catppuccin”—— 安裝 Catppuccin Theme 和 Catppuccin Icons。
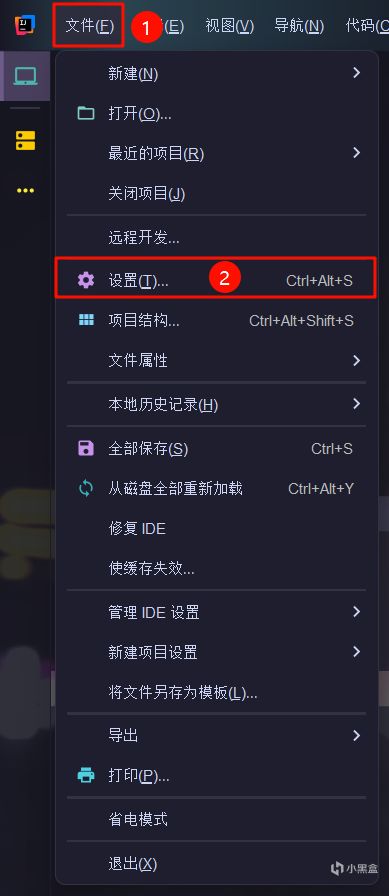
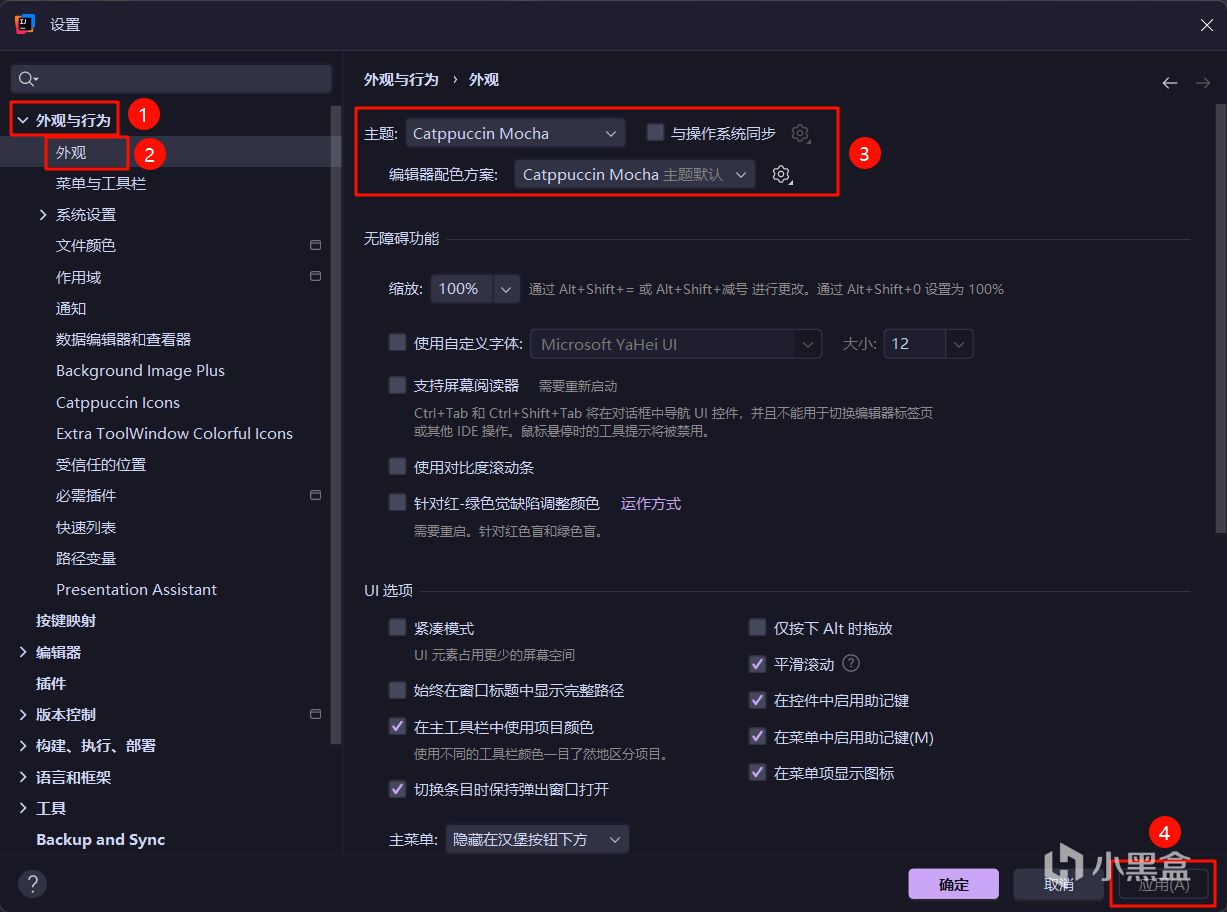
安裝完後在設置 —— 外觀與行爲 —— 外觀 —— 主題,選擇對應的 Catppuccin 主題。
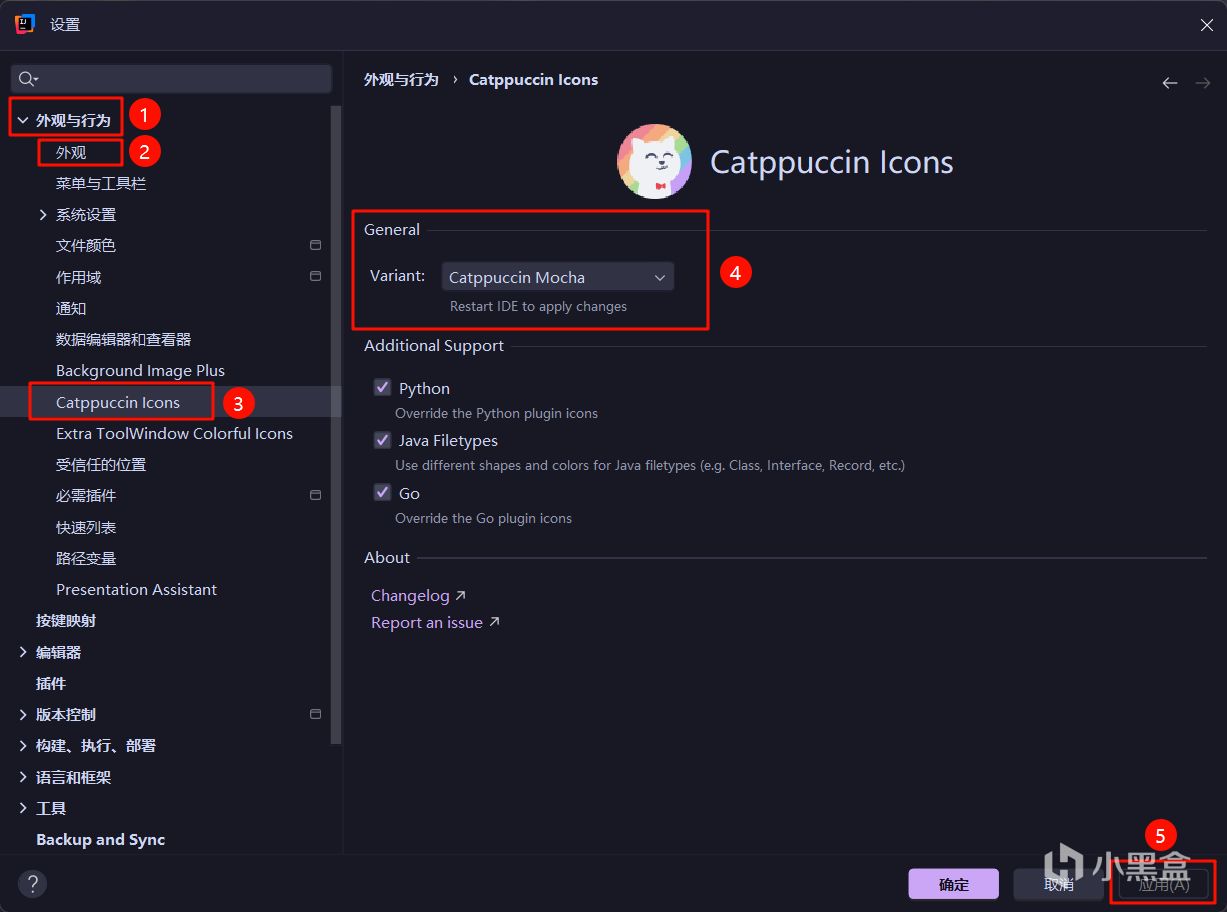
在設置 —— 外觀與行爲 —— Catppuccin lcons,選擇對應的 Catppuccin 圖標。




關於 Catppuccin 的分享就到這裏啦,更多文章可以看看我的主頁~
想要其他的教程在評論區留個言吧~
別忘記點個關注訂閱新文章哦,充電可以讓文章增加曝光,感謝~
更多遊戲資訊請關註:電玩幫遊戲資訊專區
電玩幫圖文攻略 www.vgover.com