本期推薦的幾個應用希望能幫助你更簡單的設計,我也會稍作講解一些使用說明。
————————————
1.浮圖秀

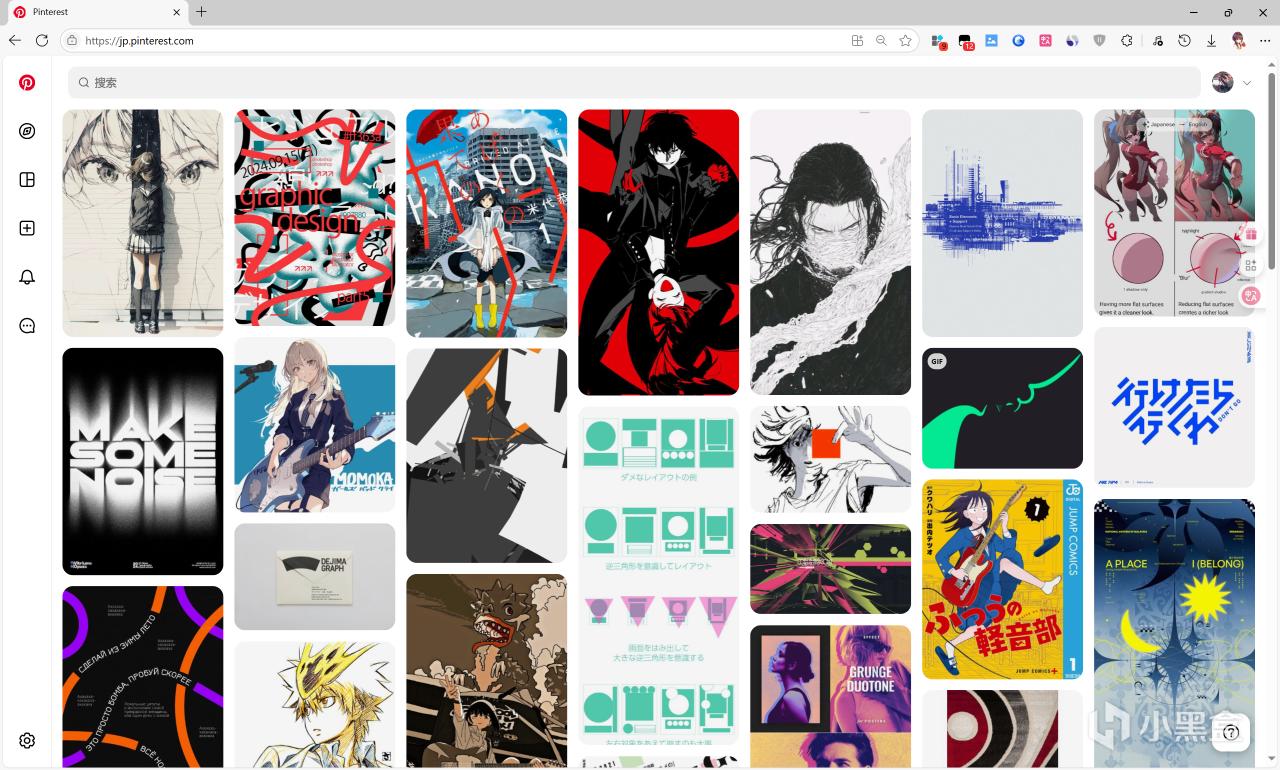
界面
這是一個瀏覽器插件,你可以在chrome商店或者edge商店下載安裝。
對我來說他有兩個主要的作用:縮放瀏覽和快速下載圖片
所謂縮放瀏覽,比如我們在花瓣網或者紅p上看圖時,縮略圖一般都很小

可以看到這些圖片並不是很大,那麼我們就可以通過這個插件來進行放大預覽

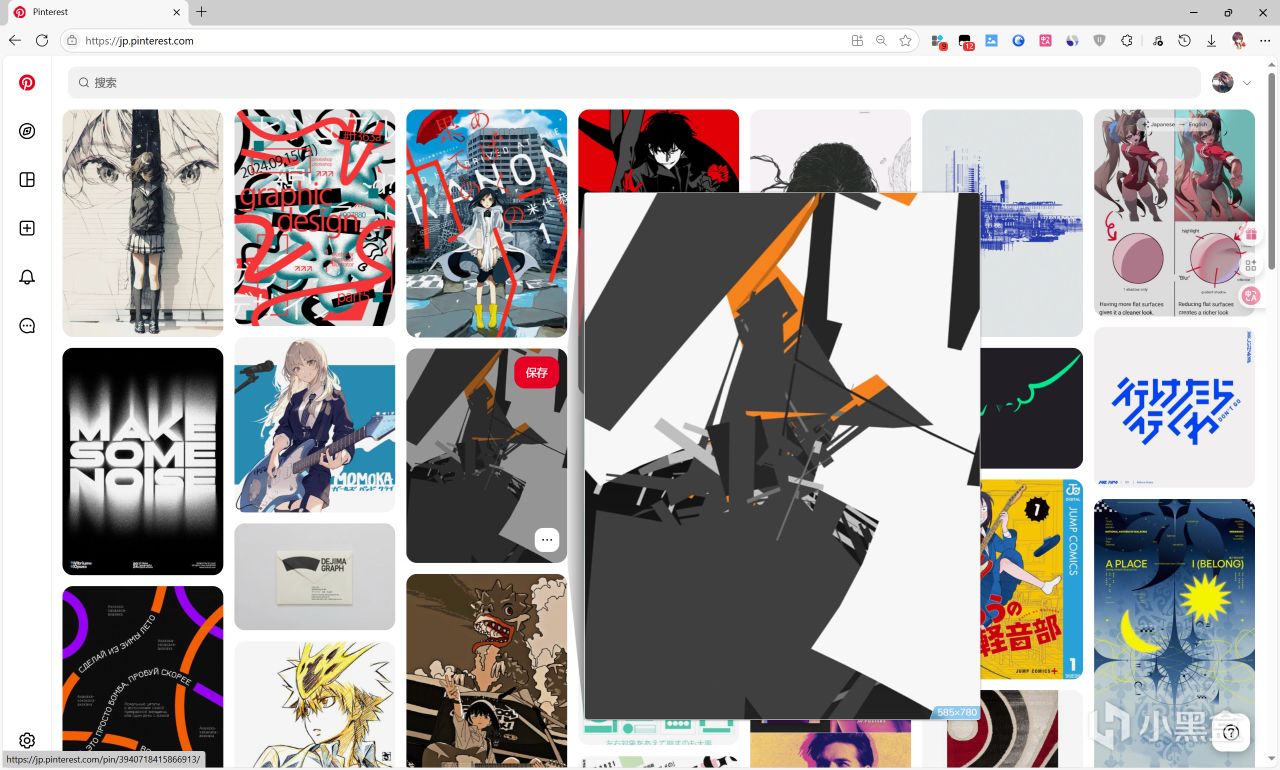
放大後
我設置的快捷鍵是按下ctrl 即可預覽
所謂快速下載,就是通過鍵盤上的快捷鍵直接下載你中意的圖片
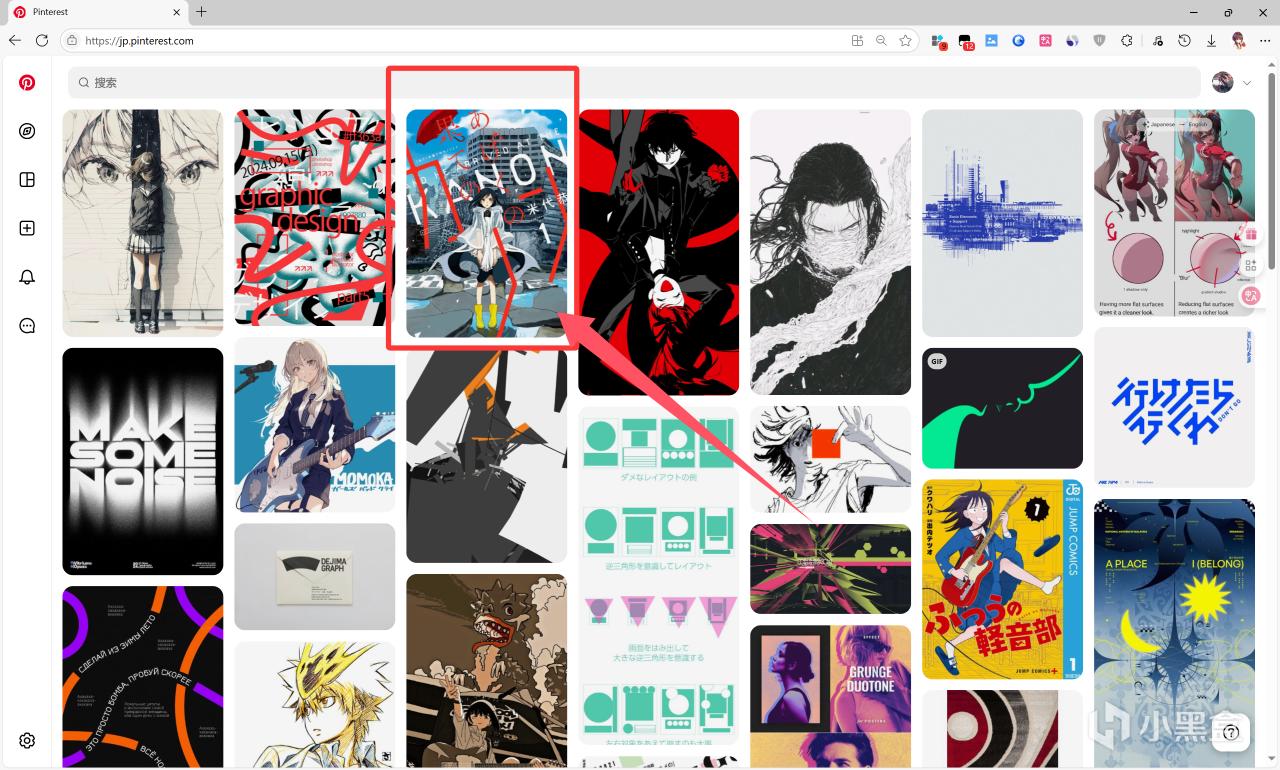
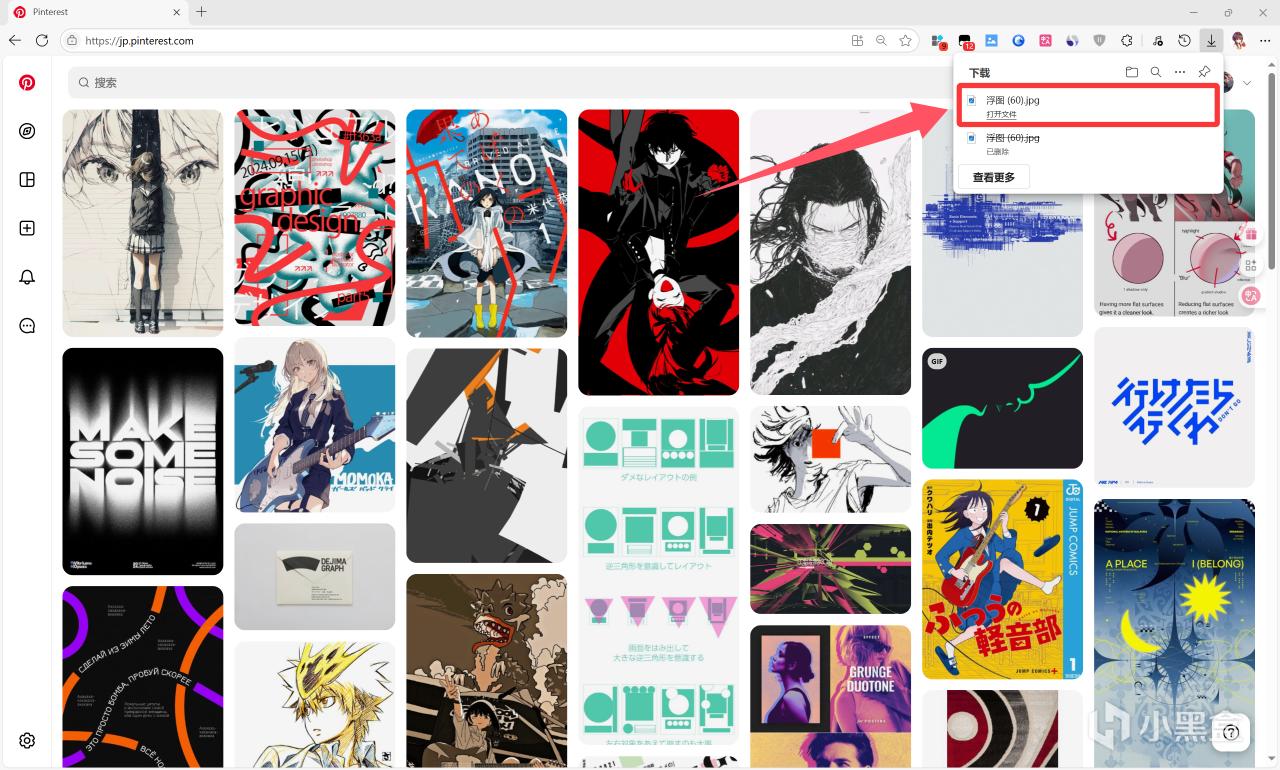
比如我們對下面的這張圖片很感興趣,想要下載他

感興趣的圖片
那麼我們只需要直接把鼠標光標直接移動到該圖片上,點擊鍵盤上的 S 就能直接下載了。

下載後
下載完在瀏覽器的右上角就會顯示下載完畢了。
2.Quicklook
如果你是mac電腦,可以跳過本應用,因爲mac原生就有預覽
本應用的用途只有一個就是預覽。
在github有20.4k star,以下爲地址GitHub - QL-Win/QuickLook: Bring macOS “Quick Look” feature to Windows
不推薦下載微軟商店版本

選中文件
比如這個文件,我們選中以後,按下空格,就會直接出現圖片

圖片
那麼相對於設計來說到底有什麼優點呢,只有一個優點就是快!
我們使用本地圖片查看器,比如Honeyview,難免需要加載一會才能出現圖片。
但是Quicklook不需要,加載速度是毫秒內完成的。
支持市面上絕大部分文件格式。
打開圖片後按小鍵盤上的 ↑ ↓ 可以快速切換圖片
————————————
3.eagle
作爲一個資源管理器,eagle幾乎滿足了我所有的需求(不是廣告)

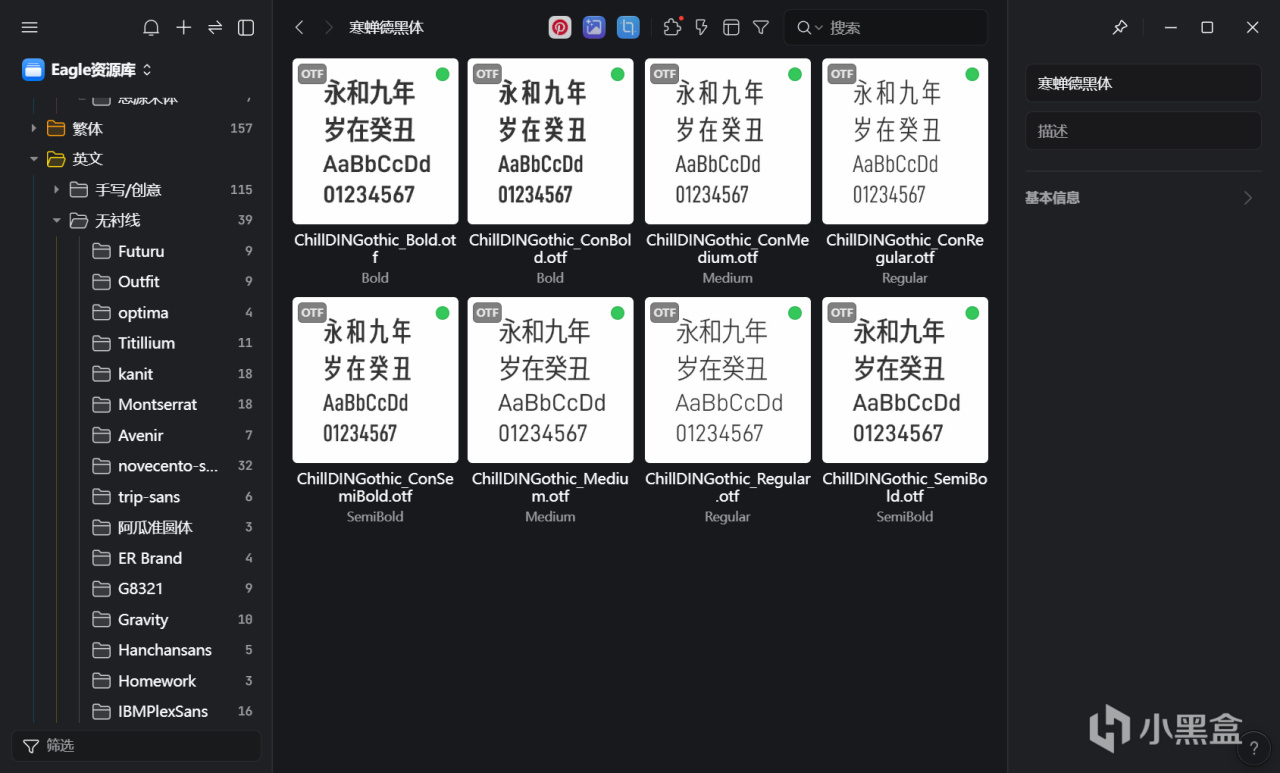
界面
billfish和eagle作爲目前兩家用戶最多的資源管理器,前者有云端存儲並且免費,後者買斷制但反饋更新很迅速,各有優缺點。(雖然我認爲後者吊打前者)
資源管理器無非就是管理資源素材,但管理素材也能有很多利於用戶的細節。

字體預覽

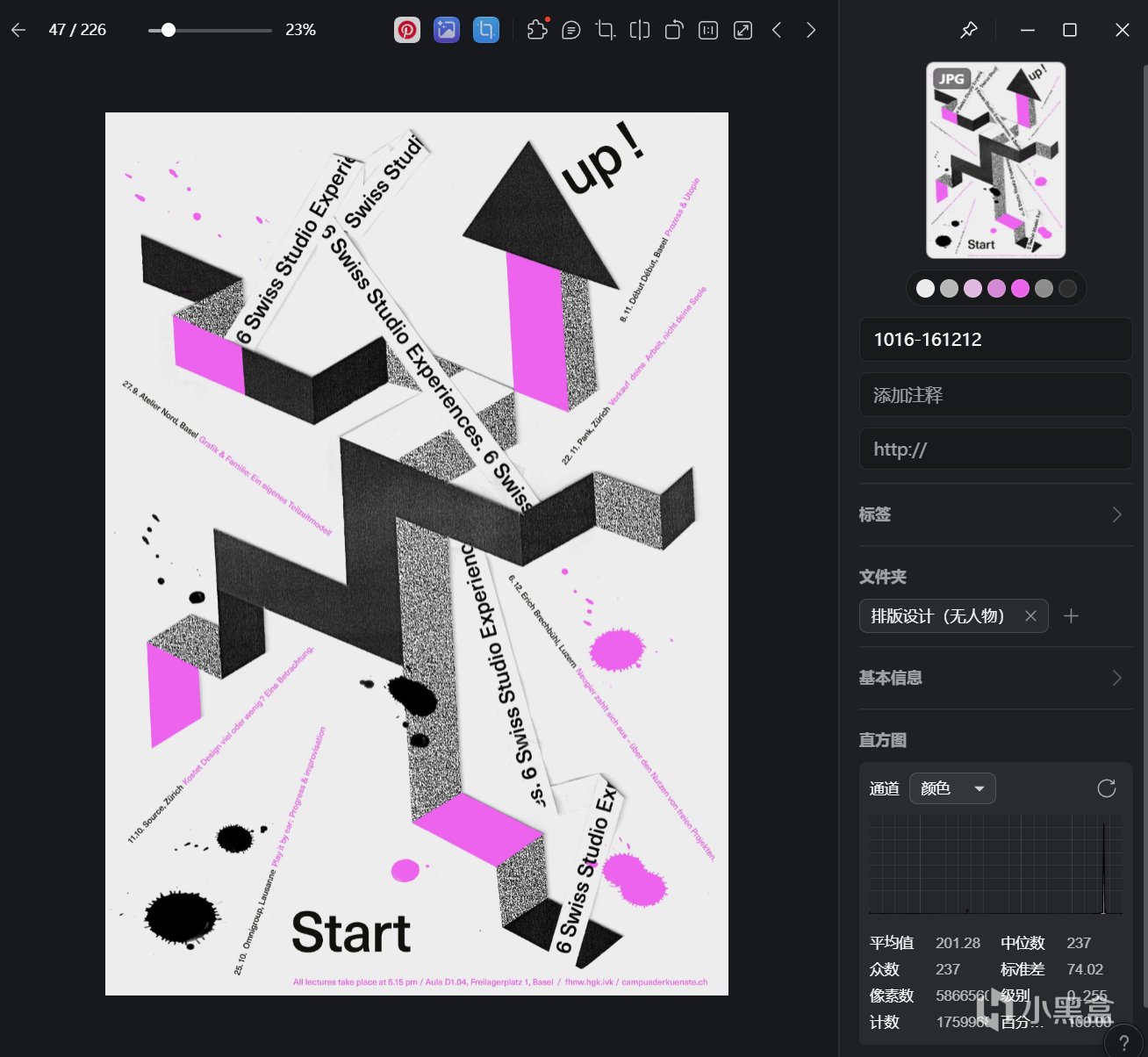
圖片瀏覽
圖片瀏覽會在右邊顯示圖片的主要色調,如果是攝影照片也有直方圖觀察。

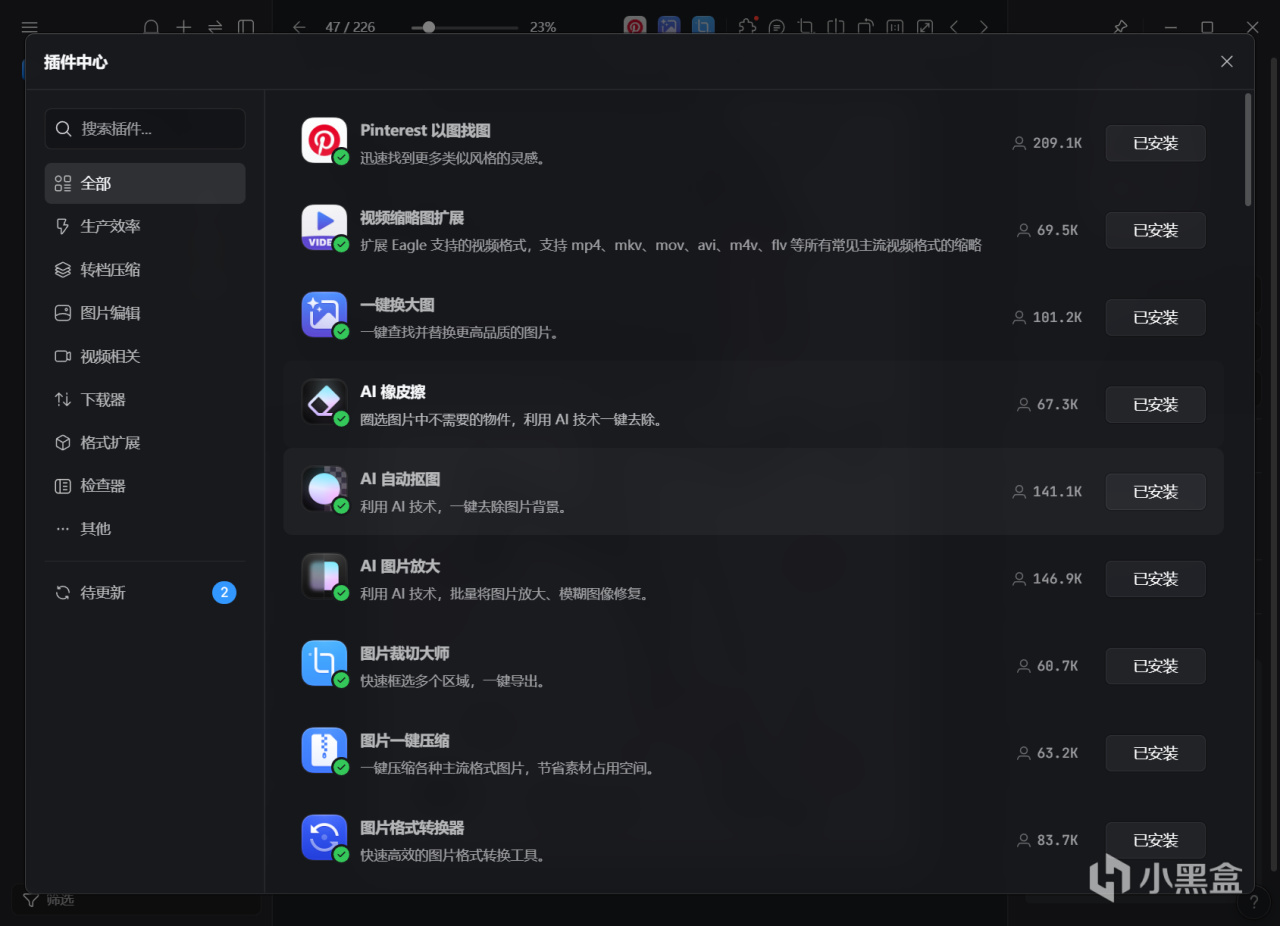
內置插件
內置了插件中心,省去了在本地在安裝其他第三方插件的煩惱。
以上只是他的一些基本功能,更多功能可以自行查看。
——————————
4.PureRef
這是軟件是一款快捷查看參考圖的應用,我用的頻率不高。僅僅在做三維參考時會用。

拖入圖片

拖入圖片後
鼠標滾輪縮放大小,右鍵移動windows窗口,左鍵調整圖片位置,中鍵移動視角。
——————————
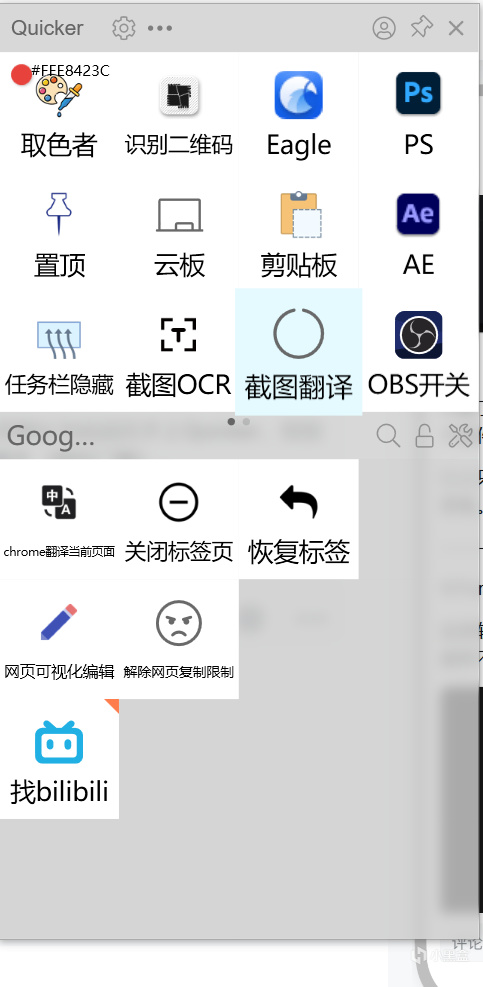
5.Quicker
Quciker是一款動作工具箱,還有一款工具箱叫做utools,但我認爲遠遠比不上Quicker,僅僅因爲quciker有大量用戶自己上傳的工具庫,並且能自定義腳本(稍許門檻)。

界面
僅僅一個鼠標側鍵,就能解放鍵盤上繁複的操作步驟,鼠標黨大勝利

ps輔助
比如這個ps常用集——
就能點以下鼠標快速完成某些需要點好幾下才能完成的操作,大大的提升效率。
還有許多能提升效率的工具請自行探索。
——————————
以上就是我比較常用的一些工具了。如果你喜歡別忘了點個贊
下一期我會分享一些我常用的網站
——————————
科普 | 平面設計中你必須知道的一些常識 - 小黑盒 <<<—————
更多遊戲資訊請關註:電玩幫遊戲資訊專區
電玩幫圖文攻略 www.vgover.com