目錄:
前言
創作力驅動
明確需求
設計Mermaid 流程圖
原型設計
明確功能-設計文檔
開發階段
開發階段-中
開發階段-優化
開發-總結經驗
通用原型提示詞模板
前言-應用來源
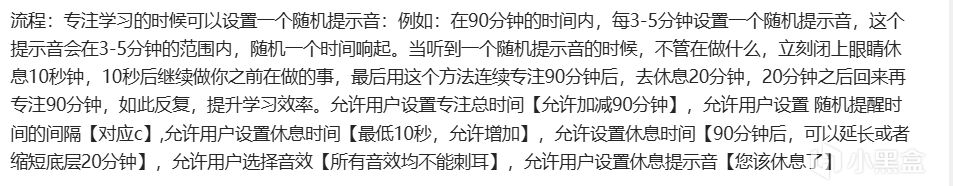
Lz最近無意間刷到一個B站視頻,內容大概講的是,如何讓你連續專注90分鐘,提升學習效率
原視頻分享如下:
目的就是通過設置提示音,讓你在學習的階段進行有效的休息和進入心流狀態,從而提升專注力
創作力驅動
那麼樓主當即一動,不如通過這個題材,從零到一不寫一行代碼,通過Ai做一個對應的小程序,而且分享我使用Ai是如何編寫代碼以及思考的,那麼廢話不多說,開始吧~
明確需求
第一步的話,就是讓Ai知道我們的流程有沒有問題,並且讓它瞭解一下

隨意找個筆記記錄一下
設計Mermaid 流程圖
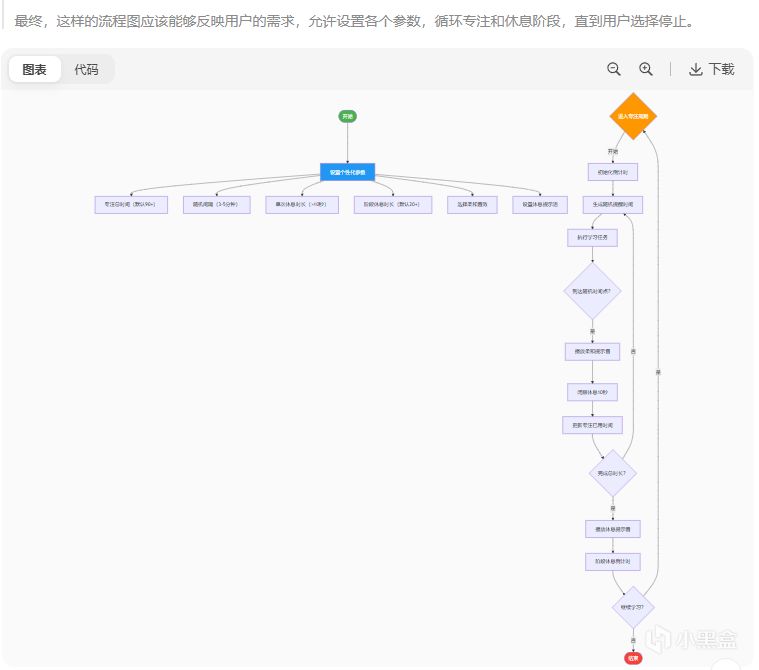
那麼這一步呢就是讓Ai繪製一個流程,考慮各個功能之間的關聯性,並且可視化對於我們項目來說,很有幫助
提示詞如下:
流程 + 繪製對應的Mermaid 流程圖
這裏我使用還是熟悉的老朋友deepseek


其實繪製的還挺不錯的
原型設計
接下來呢,開始進入原型設計階段,繪製原型頁面,方便查看初始效果,並最終作爲參考
提示詞具體請看文章的最後內容,lz寫在文章最底下了
流程 + 原型提示詞
這裏我使用新生IDE代表:Trae + Claude 3.7 sonnet
使用它的原因就是,設計的前端挺好看的

一次性完成,大家都可以試試

嗯!,還弄出來擬物態風格
正式開發-明確功能-設計文檔
讓Ai根據目前的功能和原型來設計項目、開發文檔
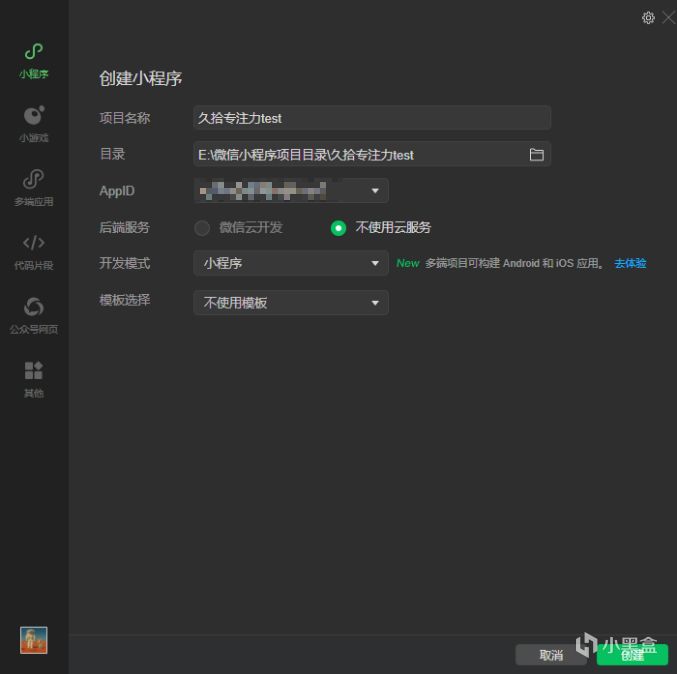
先創建一個微信小程序項目

這裏再次請出IDE小夥伴Cursor
用Cursor打開創建的項目,並將上方的原型設計代碼存放進項目中
提示詞如下:
參考目錄下的Ui原型,結合流程,設計對應的簡易項目文檔和開發文檔,不使用後端服務和雲服務

那麼它也很快給出了對應的5個文檔,包含設計規範、開發計劃,接口文檔等

開發階段
當我們內容都準備好之後,就可以正式的進入開發階段了,這裏lz使用的主要工具爲Cursor+Claude 3.7 sonnet
提示詞如下:
根據目前已有Ui原型和文檔,開始編寫真實的項目文件
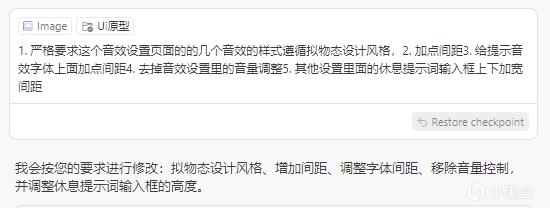
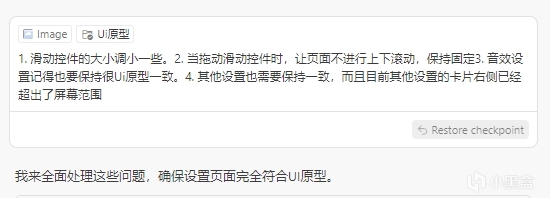
開發階段-中
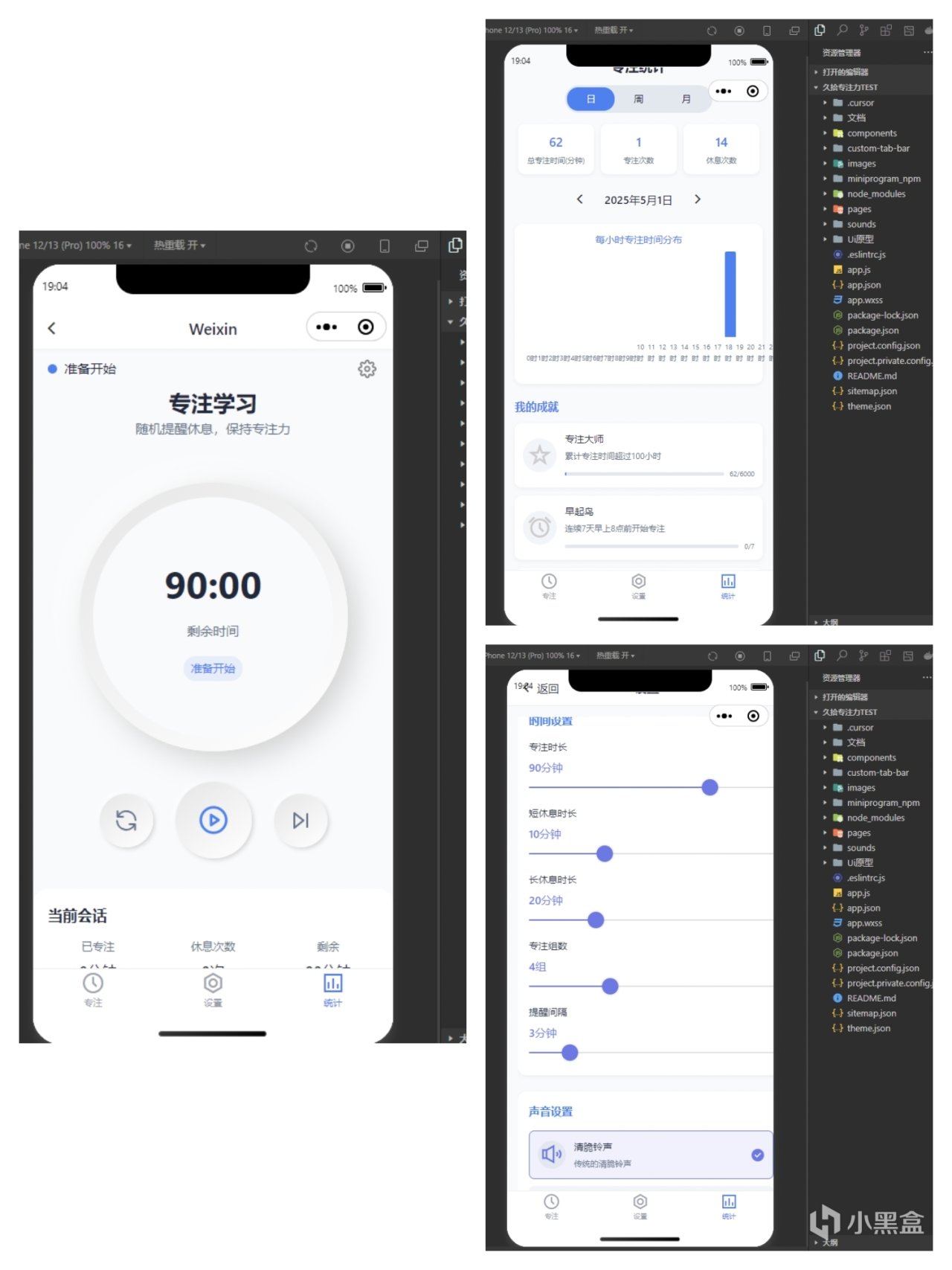
在跑了第一輪代碼之後,lz決定先看一下目前效果怎麼樣

發現效果不太行,只有第一個專注頁,跟原型很像,修復一下吧

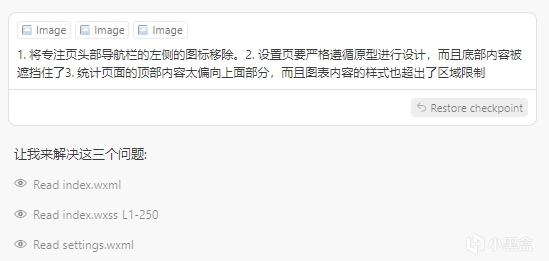
其他修復過程這裏不贅述了,大概就是如下圖所示


大概修了幾個之後,開始修復代碼,這裏就需要引入文檔了


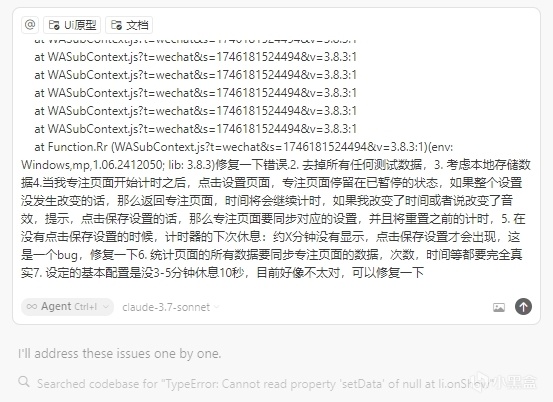
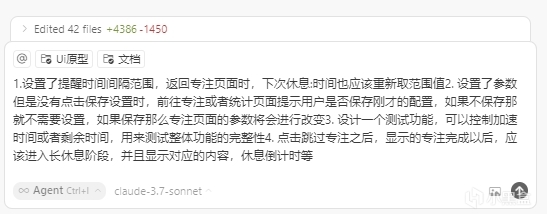
開發階段-優化
在調整了很多次之後,也終於達到了滿意的效果,隨後呢修復了大大小小的bug,也算是沒有很大的波折
10. 開發-總結經驗
明確錯誤,寫好需求,不明確的朋友可以去看lz前兩期文章,重點說了一下如何優化

需求數量
小需求:給Ai發送修復數量3-5之間
大需求:一個功能很難實現,很繞,給Ai發送修復數量<2
原因就是不浪費單次回覆時長,一次一次發小需求會導致處理問題特別慢
再一個就是多方面使用技巧
加項目規則,之前的文章也說明了如何設置規則
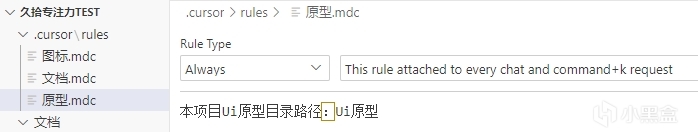
此次項目中,使用了三個項目規則MDC文件並保持Always,Always簡單來說就是讓項目每次都過一個規則。分別指向對應文件,避免Ai丟失項目路徑

還有就是用好mcp
此次項目中,使用了一個MCP服務,通過分析知識圖譜來確定需求
利用本地知識圖譜在聊天中記住用戶信息。通過無縫創建、更新和檢索個性化記憶來增強交互
之前的文章也說明了如何設置和使用MCP
通用原型提示詞模板
其實也不需要完全遵循一樣的提示詞,也可以自己改一改,找出更適合自己項目的
我想開發一個{類似以上需求的app},現在需要輸出高保真的原型圖,請通過以下方式幫我完成核心界面的原型設計(本次優先生成3個關鍵頁面),後續可通過迭代擴展:1、用戶體驗分析:基於移動應用交互規範,先分析這個 App 的主要功能場景和用戶需求畫像,確定核心交互邏輯與任務流。需包含用戶旅程地圖中的關鍵觸點設計2、產品界面規劃:作爲資深產品經理,定義首屏佈局、核心操作區域及導航路徑,確保信息架構符合F型視覺規律。重點標註手勢交互區域和動態組件狀態(如加載/禁用態)3、高保真 UI 設計:遵循iOS Human Interface Guidelines 17版規範,採用Neumorphism或Fluent Design 3.0風格體系,設計包含動態TabBar交互、Pull-to-refresh動畫等細節的專業級界面。色彩方案需滿足WCAG 2.1 AA級對比度標準4、HTML原型實現:使用HTML5 + Tailwind CSS 3.3(或Bootstrap 5.3)生成響應式界面,集成Flowbite組件庫提升專業度,保持簡約和高端設計範式。拆分代碼結構要求:每個界面應作爲獨立的HTML文件存放,index.html作爲主入口採用iframe網格佈局展示所有原型頁,真實感增強方案:使用viewport meta標籤模擬iPhone 15 Pro (465x879pts)視口尺寸,添加SVG蒙版實現屏幕圓角效果(radius: 50px),圖片資源從Pexels API實時調用行業相關素材,請按上述要求生成完整可運行的HTML代碼包,代碼需包含Sass變量文件和組件註釋,確保開發團隊可直接複用
總結-----------------------------------
本項目共計消耗5小時+3個饅頭+17根頭髮
這次也算是一個實戰,其實這個項目沒有後端服務。只是一個簡單的前端項目,勿噴lz,只是分享
現如今AI 已成爲加速開發的利器,但 AI 編程絕非取代人工編碼。
需要我們多練提示詞(把需求說清楚)+ 善用 Chat 功能(不懂就問)+ 多用小技巧 + 代碼學習(不能喪丟失編碼能力),逐步實現從片段代碼生成到完整項目搭建的跨越。這既是效率的革命,更是開發者思維的升級。
希望這些經驗能爲同樣探索 AI 編程的你帶來啓發。如果文章對你有幫助,歡迎點贊收藏,也期待在評論區與你探討更多 AI 開發的可能性!
更多遊戲資訊請關註:電玩幫遊戲資訊專區
電玩幫圖文攻略 www.vgover.com